What is the Best Image Size for eCommerce? ⚡ AMP
Choosing the right image size for your eCommerce website can make a difference to your bottom line. Here is everything you need to know.
Images on your website can speak a thousand words that an in-store sales assistant cannot. As a result, they are powerful tools that can persuade customers to buy a product. From attracting customers to sharing technical information and specifications, images help customers make a well-informed buying decision.
Every eCommerce store inevitably needs images to showcase its offerings virtually to its customers. Unfortunately, poor-quality images can dissuade customers and even turn them away from a buying decision they might have already taken. In addition to helping close the sale, there are several benefits that high–quality images on your eCommerce website can provide:
- Better product information
Humans are visual beings by nature. We understand visual cues faster than written text. Also, images can showcase more visual information about a product than long paragraphs of text can communicate.
Further, when a single product image would suffice, there's no need to strain your back detailing a product's size, colors, shape, and designs in writing. Additionally, photos assist shoppers in becoming familiar with your product before they buy by organically establishing a sense of scale.
- Better customer experience
Nike. Apple. Starbucks. Take any global brand. Their logos and product images have become status symbols by their creative quality. In a way, product images indirectly connect to customer experience and will speak for the product itself.
- Enhanced brand image
Well, for every eCommerce business owner, it's essential to protect their brand image by having proper images on the website. Images will allow you to present your message to readers without pressuring them to buy. They'll read the specifics of your products only if you have amazing pictures that correspond to the product.
Now all this brings us to several questions. First, how many images should your eCommerce store host? What should be the ideal size of these images?
Moreover, how can you optimize your website images for a better customer experience? Read on to find out everything about eCommerce image sizes and their best practices.
Understanding eCommerce image sizes
What picture size, in terms of its actual dimensions, is best for e-commerce websites? Now that you know the types of images for eCommerce, you must understand the various image sizes.
The image size is the physical dimension of pixels (such as 64 by 64) or the file size (Mb or Kb).
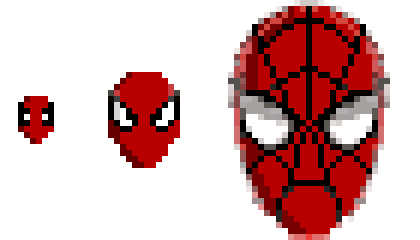
So, what difference can these pixels make? The image below shows how the size of an image and its detailing change with pixels.

Well, look at the above picture to understand the importance of pixels. The first image is 8 x 8 pixels in size, the second is 16 x 16 pixels in size, and the third is 64 x 64 pixels in size. As a result, the resolution of an image is proportional to the number of pixels. For example, the new 8K ultra HD resolution has 7680 x 4320, or 33 million pixels.
So, the more pixels, the better the resolution, affecting the file size. But, on the other hand, high-quality images occupy more space. Hence, you need to figure out a way to balance image size and quality, both of which are important.
The various types and sizes of eCommerce product images
Your eCommerce store could have dozens of products or hundreds or even thousands. Therefore, you must use images of various sizes, as described below, to showcase the correct information in the right place.
1. Thumbnails
The purpose of a thumbnail is to encapsulate the essence of a high-quality, bigger-size image into a discernible, low-quality one. The purpose of a thumbnail is to help people understand what an image is all about without opening the file. Thumbnails have several uses:
- For video sites like YouTube;
- For online as well as offline videos;
- For online articles and blog posts.
The ideal dimension for thumbnails usually is 100x200 or 200x200. This is the same size that frequently appear in listings for product categories or search results on websites.
2. Medium-sized images for the product page
Medium-sized product images are typically used for individual product pages. These pictures should display the object from several angles, including the front, side, bottom, etc.
Typically, the image for medium-sized images shown in detailed product pages is of 640 × 640 or 800 x 800.
3. Zoomable images
Detail-rich close-ups are crucial for any product with unique patterns, textures, designs, or colors, depending on the product category. In addition, they are beneficial for products where the design's detailing makes a difference—for example, jewelry, shoes, designer clothing, etc.
Zooming works perfectly with images that are 800 x 800 or 1000 x 1000 in size.
4. 360-degree images
360-degree images provide a complete product view from all angles and perspectives. It is the closest a store can try to show its products as it is to its customers.
For instance, a shoe brand can use 360-degree images to show the shoe from all angles. The customer can use mouse scroll or touch gestures to move the image and to see the image from multiple angles.
Zoomable images should be of high resolution and ideally be in the resolution of 2:1 (Eg: 4096 x 2048).
5. Infographic images
In simple terms, the images that provide information about a topic are infographic images. Marketers use them to increase brand awareness, educators use infographic images to simplify complex concepts through visuals, and nonprofit organizations use them for social causes.
The ideal dimension for an infographic is 600*2000. You can experiment with width sizes. However, 1,100 is considered the ceiling limit. For height, the most you can do is 5,000 pixels.
6. Product package images
Whoever said, "don't judge a book by its cover", wasn't using eCommerce. We all buy products online with excellent packaging and showcase the same on the website. The product packaging images will directly affect the conversion rate of your product. Therefore, your website images should comprise high-resolution HD pictures, as humans generally correlate the quality of a product with its design and packaging too.
What is Image Optimization?
In simple terms, image optimization is the optimization of image file sizes without compromising their visual quality. As a result, it helps improve page loading speed and deliver a zippy website experience. This practice also involves image SEO. Also, getting your product images to show up in image searches on Google and other search engines is essential to gain customers. Image optimization helps with that.
A simple image you see over the internet contains many versions, and they define the quality or resolution of that image. For example, if you have thought about the best image size for eCommerce product images, it is considered to be 640 x 640 or 800 x 800.
Image size is essential for eCommerce because your customers can't touch the product, so images, product descriptions, and reviews are their saviors initially. And we all know that the first impression is the last. Hence, if you wish to attract your customers the moment they stumble upon your website, you need to have a visual appeal to your website. Trust us; this could be a great way to make your customers buy your products!
Various types of images are used for multiple purposes, and one size, in this matter, only fits some.
Let's understand the various types of product images and how you can use them in your eCommerce store.
Should You Compromise on Image Dimensions or Visual Clarity to Keep File Sizes Low?
NO. Customers need more confidence to make online purchases while browsing low-resolution images. In addition, the likelihood of conversion increases with a product's screen aesthetic attractiveness—the necessity to balance image file size and quality results from this.
You can choose between heavy file sizes and excellent user experience or small file sizes and compromised quality. You can use image optimization to create HD images of small file sizes.
Some other eCommerce image best practices to follow:
These tips will help you choose the best image size for eCommerce:
- Preserve the aesthetic appeal
Always use professional lighting to click the product images for your eCommerce website. Avoid using blurred images, and remember to use real-life images wherever possible, as they can significantly boost your brand's credibility.
- Use the correct file formats
Remember that the images you use on your eCommerce website should belong to the following file formats; WebP, AVIF, JPEG, JPG, and PNG. These are the most preferred options for web images today, as the wrong ones can make it difficult for your website to load or rank on the search engines.
- Use contrasting backgrounds
Always use contrasts in the background to make sure your product stands out. For instance, a pair of dark brown colored shoes need a lighter background to showcase its texture and features better. A professional photographer can spot such contrasts easily. Hence, it's better to take help from professional photographers to click your product pictures the right way for showcasing on the website.
- Maintain optimized file size
The ideal image size should be 70 Kb to 100 Kb, or else it might be difficult for your website developer to upload the images on the website. Also, it's always better to keep this blog handy to ensure that you keep the different types of images on your website within the set file size (as mentioned above).
- Use the right image resolution
The resolution should be at least 72 dpi. The highest resolution that monitors can display is 72 dpi, so set all of your images on the web to this setting to save file size. Fast-loading websites are essential in the SEO game, and if your site contains many images, it will be worthwhile to reduce the file sizes of those images to 72 dpi.
In a nutshell
After carefully considering every aspect of your website design, you, as an eCommerce business owner, must decide on the correct size of your product photos for your online store. Remember that good eCommerce images are essential to selling products on your website and boosting sales.
All said and done, in this blog, we have focused so heavily on images because, believe it or not, they help increase conversion rates. No one would ever buy a product from a website with blurry photos. However, if you can focus on HD product images and a perfectly written product description for each product, your chances of retaining customers will increase. These little things that we often overlook create a vast difference.
Want to optimize your eCommerce file sizes?
Want to streamline image optimization?
Want to deliver a superior eCommerce website experience?
ImageKit has all the answers.
Sign up for a free trial and experience it for yourself.
