Image metadata and color profiles ⚡ AMP
In this post, we will look at the available options around image metadata and color profiles and how they can be utilized to obtain different levels of optimiza
In this post, we will look at the available options around image metadata and color profiles and how they can be utilized to obtain different levels of optimizations. This is just a quick guide about metadata related URL parameters. You can get a more detailed explanation on how metadata impacts image optimization in this article.
URL Transformation - Yes
Image Metadata (md) - true / false
Image Color Profile - (cp) - true / false
Dashboard Settings - Yes
Settings > Image optimization setting > Image metadata
- Preserve only color profile is equal to using cp-true in the URL
- Preserve complete metadata is equal to using md-true in the URL
- Discard all metadata is equal to using md-false in the URL
Examples
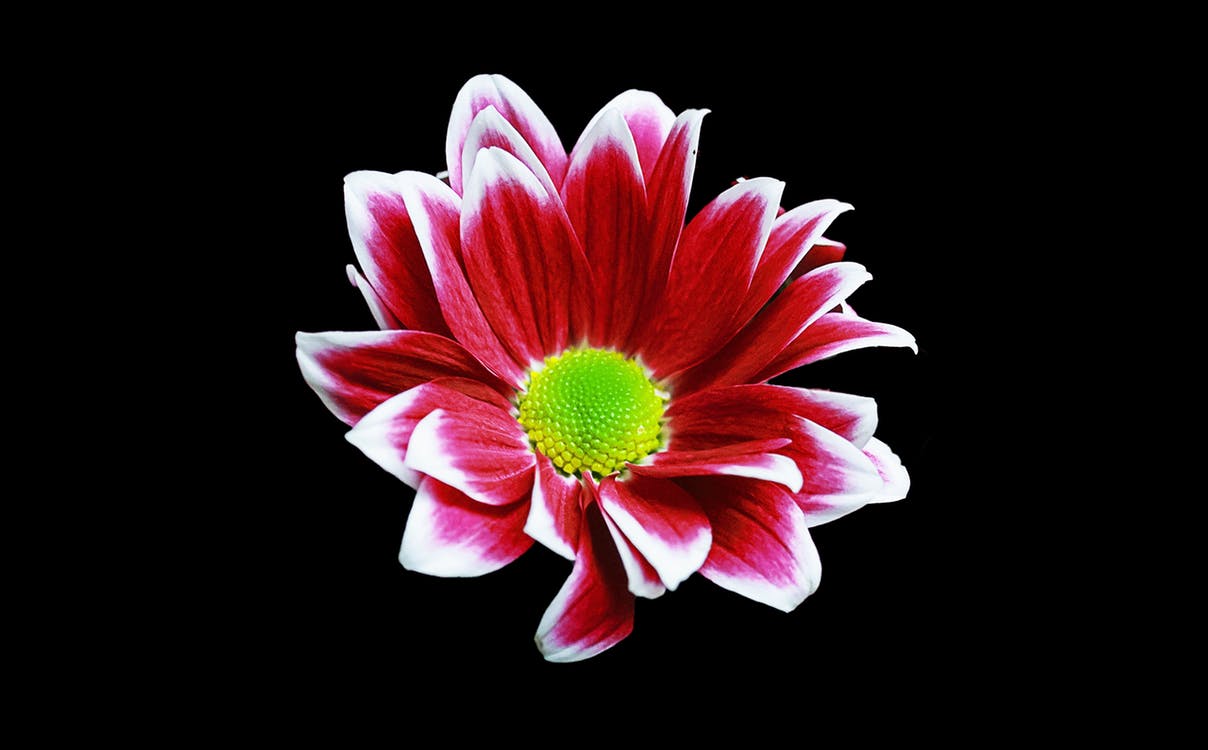
1. Original Image
Notice the bright red petals and the bright green center of the flower. Image size is 262KB.

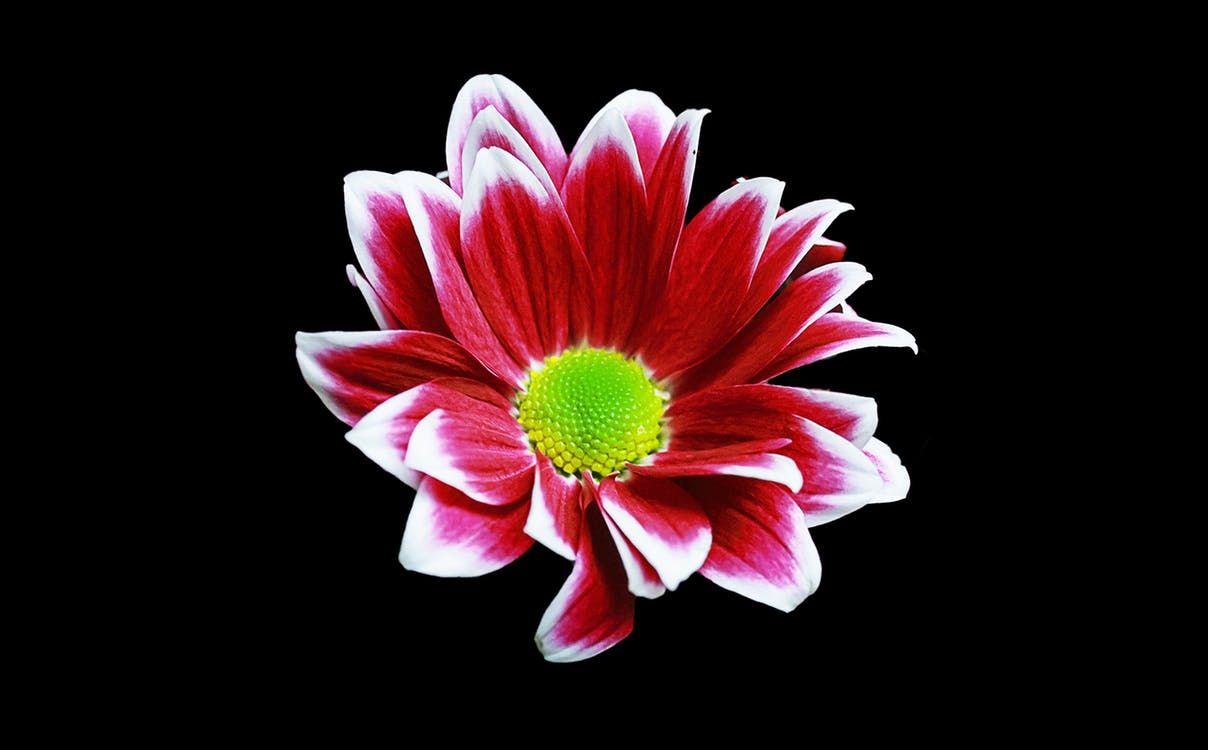
2. Metadata Removed
Notice that, as compared to the original image, the red petals and the green center look a lot more saturated (or dull) in this image because the associated metadata and the color profile get removed. Image size is 59.2KB.

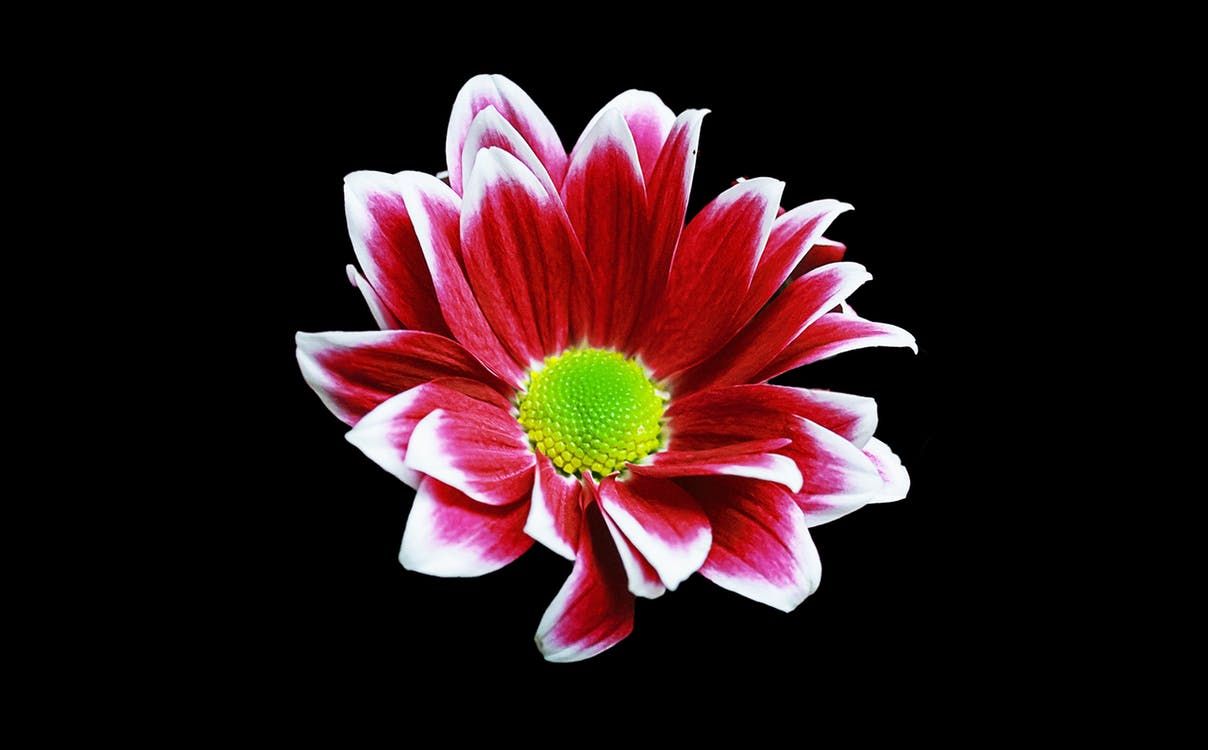
3. Full metadata preserved and image optimized
The entire metadata is preserved in this image and the image is optimized as well. The image size is 61.2KB which is larger than the image with metadata removed.
Note that the metadata can be much larger than the 2KB data in this case and thus removing it not only homogenises the image across displays, it also saves on crucial bandwidth.

4. Only color profile preserved and image optimized
Instead of preserving all the metadata like camera information, copyright, lens information etc, we preserve only the most important display related information related to the image - the color profile
This image will always be smaller or equal to image with metadata preserved. It is a very common choice for e-commerce companies who want rich-looking colored images on their websites.

You can refer to the detailed documentation here to get more options for image metadata (md) and color profile (cp).