Image optimization for the internet is basically a set of best practices that should be followed while delivering images on a website or a mobile app.
While the immediate impact of optimization is on the page load performance, there are a lot of additional benefits that you get when you optimize the images on your application, or in fact do any kind of optimization on your application.
We talked about some of the possible image optimizations in one of our previous posts — “5 essential image optimization techniques for web and mobile apps”. Implementing these and other image optimization techniques on your application gives it an immediate performance boost.
Let’s look at the secondary benefits that come along with this performance improvement. Benefits that are more aligned towards business metrics and often go unnoticed. We will see how each benefit leads on to the other.
1. Happier Users
This is the first and foremost agenda of every company that operates a website or an app — to keep the users happy.
And every user loves a website that loads quickly and doesn’t eat up on bandwidth. This is one of the most important reasons why companies, especially those operating on a larger scale, focus a lot on performance improvements. And why just large scale, at a smaller scale where you are just starting out, it is equally important to keep your users happy.
2. Better user engagement
And how does having happy users help?
They engage more often on your application. And engage doesn't only mean a financial transaction or completing a checkout. For a content blog, it means that the user spends more time reading your posts or multiple posts.
Because the application works faster, users are left with more time to focus on the actual purpose of visiting your application — shopping, reading, sharing, etc. — instead of waiting for it to load.
3. Better conversions
If your users are engaged longer and are doing more meaningful stuff on your application instead of just waiting for it to load, it is obvious that a lot more of them would end up actually converting on your application.
A conversion could be a financial one where the user purchases some product or it could be as simple as sharing your blog post on a social network.
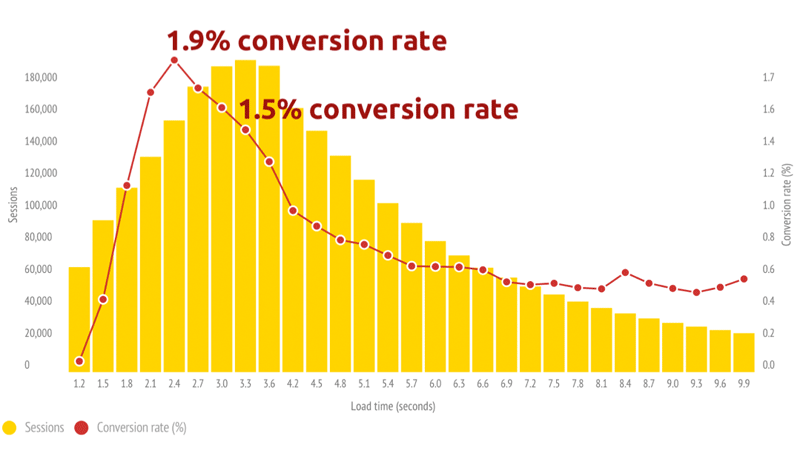
And this is one of the most widely studied areas of web performance — the impact of page load time on conversions.
Amazon, Google, and Walmart have done extensive studies over this, Kissmetrics has written a blog about it as well, as have many others.

4. User retention and word-of-mouth publicity
A user who had a great experience using your website — everything loaded up fast, worked perfectly, provided great service — is more likely to transact again on your application.
Not only would the user come back to your application again and again, he would also recommend the application to his friends and colleagues. Such word-of-mouth publicity is invaluable.
Therefore, optimization not only gets you a better chance of conversion within that user session but also helps you increase the number of regular users of your application.
On the other hand, had the application taken a lot of time to load, it is likely that the user would have bounced off within the first few seconds.
5. Better SEO ranking
This is an indirect benefit of optimizing your application.
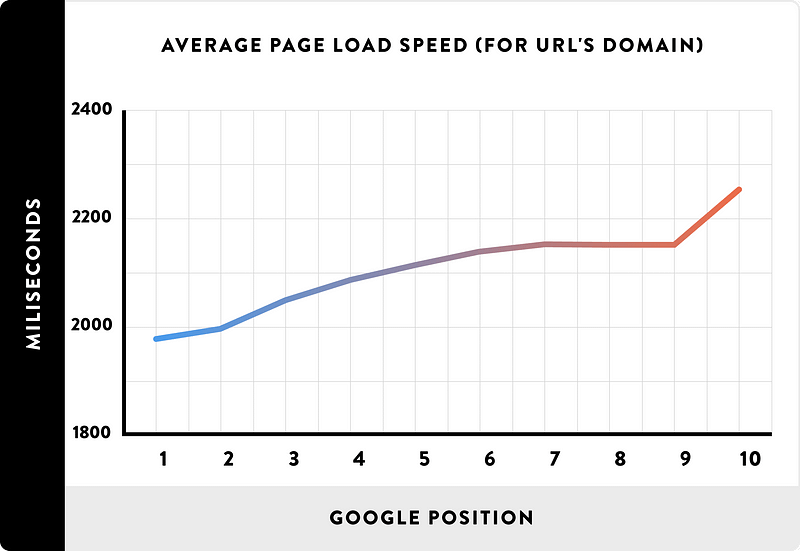
Slow websites rank lower on searches. This again has been discussed in several studies and blog posts. For example, one of the posts by SEM Rush talks about the impact of page speed on SEO.
This does not mean that just by optimizing your website you would start ranking in the top 10 results. That comes with good quality content and other SEO optimizations. But it would certainly help you improve upon your existing search rankings.
Better ranking means more users would come to your website via search engines. Again, optimization helps you widen the funnel of users coming to use your application.

6. Reduced Costs
This is a direct financial benefit of optimizing images on your website.
Images make up about 64% of an average page in terms of size and are often the single biggest consumers of bandwidth.
Since most cloud service providers charge you on the basis of bandwidth consumed by your application, it is pretty straight forward that if you optimize the images to reduce bandwidth consumption, you are actually cutting down on your infrastructure costs.
Not only that but your servers are now left free to do more application-critical stuff instead of serving heavy images. This better utilisation of resources again helps control infrastructure costs.
7. Increased revenue and margin
As discussed earlier, optimization helps you get more users to your application and make them transact more often. A plus for revenue.
It also helps you utilise your infrastructure more efficiently, i.e. your infrastructure cost per user goes down. The net effect of these two is that the gross margin improves.
So the next time you think of image optimization (or any other kind of optimization on your application) as a technical good-to-have-but-not-necessary thing, or something that will just speed up the website and nothing else, think again. You might be missing out on the bigger impact.
This post about advantages of image optimization was originally published on ImageKit's Medium blog here.
Do share your experiences and thoughts around image or general application optimization. Have you given it a try at your company? If not, then do try ImageKit for free, we can help optimize all your website images in minutes.




