Spine Media is an audience growth technology company that uses real-time data insights to drive users and higher engagement for content on its platforms. The data received is analyzed for further optimization of the campaigns and its content, ensuring a high ROI on spends by advertisers.
The Problems
To drive traffic and higher engagement rate at scale, the entire workflow from generating content to QC to publishing a campaign to driving and analyzing traffic has to be as close to automated as possible.
However, there were a few problems initially to scale things up -
- Content Generation
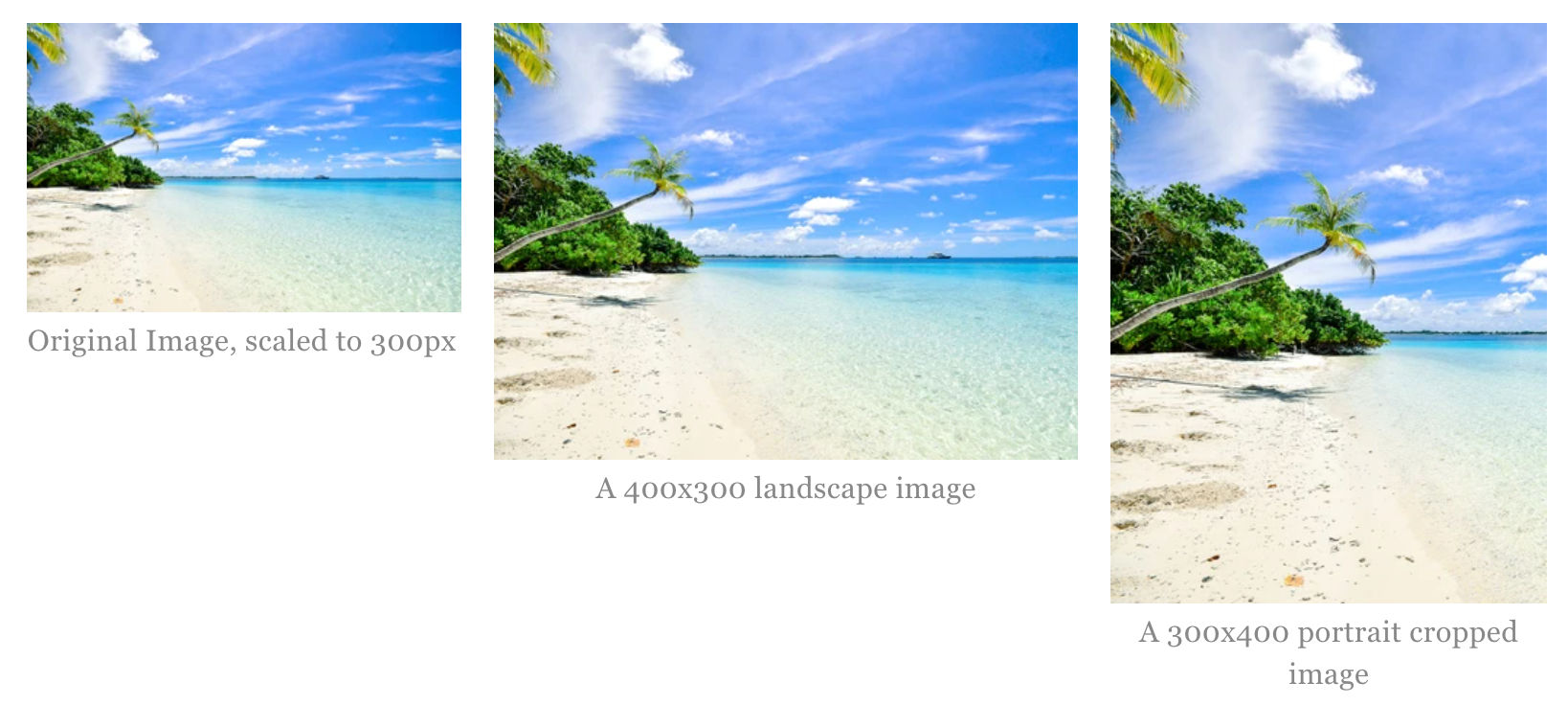
To curate relevant images to go along with a campaign, a team would manually find and then also correctly crop it to ensure that the most important part of the image was in the center. This was a time consuming process and limited the number of fresh campaigns getting published in a day. - Page Load Time
Since a fast page load time is essential for higher engagement, the final images had to be optimized well, including correct resizing for that device and conversion to WebP format. It would have taken a lot of time to revamp or build internal image processing systems, taking time away from other crucial business projects. - Presentation and Visual Experience
While page speed was critical, visual quality of images and the overall presentation had to be top-notch. After all, it impacts engagement too. Modifying aspect ratios for desktop vs. mobile devices, and using high-res images for retina displays were some of the challenges in this regard.
A secondary challenge
While going with a third-party provider seemed the way forward, instead of overhauling internal systems, there were two more challenges at hand.
- A necessary condition was that the content delivery infrastructure of the third-party provider should easily integrate with the existing CDN and storage infrastructure.
- The integration should also work across multiple websites owned by Spine media.
An integration done this way would ensure that there is minimal disruption to the existing setup and processes.
How ImageKit.io helped?
ImageKit.io had the perfect offering for Spine Media that automated the entire image delivery pipeline.
The team that was manually cropping the images now relies on ImageKit’s Smart Crop functionality to generate perfect thumbnails. ImageKit’s real-time optimization and transformation capabilities allowed Spine Media to deliver perfect responsive images across devices.
Plus, ImageKit quickly integrated with the existing CDN and storage infrastructure. It also allowed Spine Media to manage multiple websites with an effortless DIY setup inside the ImageKit dashboard.
These changes have allowed Spine Media to roll out more campaigns in a single day and drive higher traffic and audience engagement.
Let’s look at each of these solutions in detail.
1. Replacing manual efforts of the content team with Smart Crop
ImageKit’s Smart Crop functionality has replaced the manual cropping done by the content team. This functionality automatically scans for faces and other entropy-based factors to determine the most important part of the image and uses this information for creating thumbnails.

When the feature was first integrated into the CMS, the content team would review the images cropped using ImageKit’s smart crop for correctness. Eventually, as the smart crop feature proved its effectiveness and produced optimum image renders at all times, the approval process was completely automated.
The image rolls out after getting smart cropped, and the content team only intervenes if it wishes to improve a particular image. This automation has increased the efficiency of the content team and significantly reduced the time it takes to push out new campaigns.
2. Real-time resizing, aspect ratio transformations, and targeting modern high-density screens
Before ImageKit, Spine Media had built internal tools to resize the images. These systems were difficult to scale to modern requirements and maintain as well. ImageKit provided easy-to-use URL parameters that can modify the image as per Spine Media’s preferences in real-time. The team now resizes the images, changes them from landscape to portrait aspect ratios when needed, and provides DPR values to scale it for high-pixel density screens, all in real-time.

When the company wanted to use greyscale images on some parts of their websites, all they had to do was add another parameter, `e-greyscale,` to the URL, and that’s it!
3. WebP images with existing CDN and storage
ImageKit made it very simple for the Spine Media team to integrate their infrastructure with our processing network. Our team worked with Spine Media’s team to implement and test proper caching of images on the CDN. Getting the caching configuration right was really important because ImageKit automatically converts the image to WebP format on supported devices without any change in the URL.
Having used ImageKit for over two years, Spine Media has scaled to over 900 million page views per month across multiple properties, rolls out more campaigns in a day than it ever did, and has automated the entire image delivery workflow.
If your company is facing a similar challenge in image processing that is holding you back in scaling your content operations or optimizing your web performance, reach out to us at support@imagekit.io for a quick consultation session. You can also try out the product by creating a free account here.



