A typical product page of an online store will have anywhere between 10 to 15 images.
Let’s assume your eCommerce store has about 50 products.
We can safely assume that the store will have at least 750 images (15 images * 50 products) to manage regularly.
As the product portfolio increases, as packaging changes, or when new product images are added, this assumed number of 750 will further inflate. As your image library grows, managing it all becomes chaotic, and relying on native storage solutions or external devices will prove to be bad choices.
It is here that cloud-based eCommerce image management can lend a helping hand. We can even assume eCommerce image management to be one of the default use cases of Digital Asset management.
Digital Asset Management (DAM) and eCommerce Image Management: A Perfect Match
Think of eCommerce image management as the art of organizing and optimizing product photos for your online store. DAM is the centralized storage where all images can be safely stored and accessed or even modified without disturbing the master file. Further, the biggest benefit is that it can handle any scale. 750 images or 750,000 images, DAM will make your eCommerce image management easier.
6 Reasons Why Managing Your eCommerce Images is Important
Effectively managing your eCommerce images is crucial to attracting new customers, increasing sales, building brand trust, and ultimately achieving your business goals.
Your product images act as the medium through which customers can get a look and feel of the product before making a buying decision. The right product image can instill the confidence that their choice is correct and that the money spent is worthwhile.
From a business perspective, eCommerce product images offer several other benefits as well:
- Increased conversions and sales
- Enhanced brand image and trust
- Improved SEO and website performance
- Reduced product returns/replacements
- Maintains visual appeal of the store
- Optimized images for mobile delivery
Increased conversions and sales
High-quality, captivating images are the first thing customers see about your product, which stokes their interest and ultimate decision to buy. They create a first impression on customers and often act as the starting point of impulsive purchases.
More than impressions, product images on an eCommerce store offer the customer zoom options, 360 degree views, and accurate size guides which create a positive shopping experience. They can prod the product virtually from multiple angles to see if it suits their taste and preferences.

We know for a fact that a well-informed customer is inches away from a buying decision. Product images help customers validate their choices resulting in higher conversions and sales.
Enhanced brand image and trust
Product images also create a positive brand image and build trust in customers minds. Placing the product in the ideal scenarios and visualizing their uses with accurate detail can help customers relate to them and make buying decisions.
In fact, it is such real-world imagery that evokes emotions in customers, leading to impulsive purchases. For example, brands like Zara and H&M have created their own brand identity in the fashion industry with their unique product imagery.

Improved SEO and website performance
The recent trove of improvements in image search has created tremendous value for eCommerce. It is now possible for customers to click an image of any object, be it a piece of clothing, a gadget, or even an automobile, scan it using Google Lens, and get an immediate link to purchase it.
High-quality product images that are discoverable through visual search tools like Google Lens have become a necessity for eCommerce. Also, images on the web page signal the search engine bots that there is adequate information that can help visitors. Adding relevant alt text, description, and product captions further improves the context of these images helping the page rank better.
Resizing images and optimizing them for smaller file sizes can also help the page load faster and result in better SEO rankings. Another added advantage of fast-loading pages is that they experience lower bounce rates and more time spent on the page which in turn signals Google about the page’s positive user experience. The sum total of all these factors improves SEO-friendliness and website performance.

Reduced product returns
According to Shopify, the average return rate for eCommerce is typically 20% to 30%. Product returns or replacements are a menace for the eCommerce industry. They incur additional costs to pick up the product from customer locations which impact bottom lines and wafer-thin profit margins.
The good news is, that product returns can be reduced to a certain extent with the help of accurate product information in the form of detailed descriptions, high-quality images, and size charts. Even in an online shopping environment, they are sufficient to set clear expectations and minimize mismatched customer perceptions about the product.
Real product imagery (unlike 3D rendered illustrations), helps customers get a closer look of the product and make purchases without initiating a return. Also, you can use image overlays like texts and bullet points to add more contextual information to the image which can help reduce product returns.
Maintains visual appeal of the store
Images are the soul of any online store. In an offline store, it is the color theme, planogram, and product presentation that creates the visual appeal. In an online store, that job is executed by the website layout and the product imagery. Without product images, an online store will look lifeless or even empty.
Using consistent images that follow a specific color tone, size, and presentation, an online store can maintain the visual appeal of the store. Also, if a business is adopting an omnichannel e-commerce strategy, then the online store must possess a visual appeal that is consistent with its offline outlets.
Optimized images for mobile delivery
Nearly 80% of consumers worldwide visit a retailer's website from their smartphone while shopping in-store. In other words, if your store’s images are not optimized for mobile delivery, a major chunk of the incoming traffic and conversions thereon will be lost.
Product images optimized for mobile delivery ensure that you can capture the immediate interest of costumes who have begun their product search. Even if the search does not conclude in a purchase through the mobile website, there is a higher probability that they might resume the purchase through a desktop device.
5 Best Practices to Manage Your eCommerce Images
The best way to manage your eCommerce images without creating clutter is by using a DAM (Digital Asset Management system. A DAM system like ImageKit offers all the support and capabilities required for an eCommerce store to better manage and use its images better across its website and mobile apps.
Create a logical folder structure
Using a DAM system you can consolidate all your product images into specific folders of a common characteristic or trait. For example, folders for a product category, campaign, brand, etc.
However, most image storage solutions do provide this feature and it is even considered basic. DAM makes a difference to folder structuring and image storage with the help of media collections.
ImageKit’s media collection lets you create a collection of assets and easily share it with your team. Further, you can also control how these assets are accessed or edited by internal and external stakeholders. It lets you combine assets belonging to diverse folders and campaigns under one collection for a specific use. The highlight is media collections do not duplicate or move your original files.
Use standardized Metadata
Search by filename is the most common function used by marketers when they have to locate a file name from a vast library of assets. However, the results do not always lead to the exact asset required and might force the user to go around in circles.
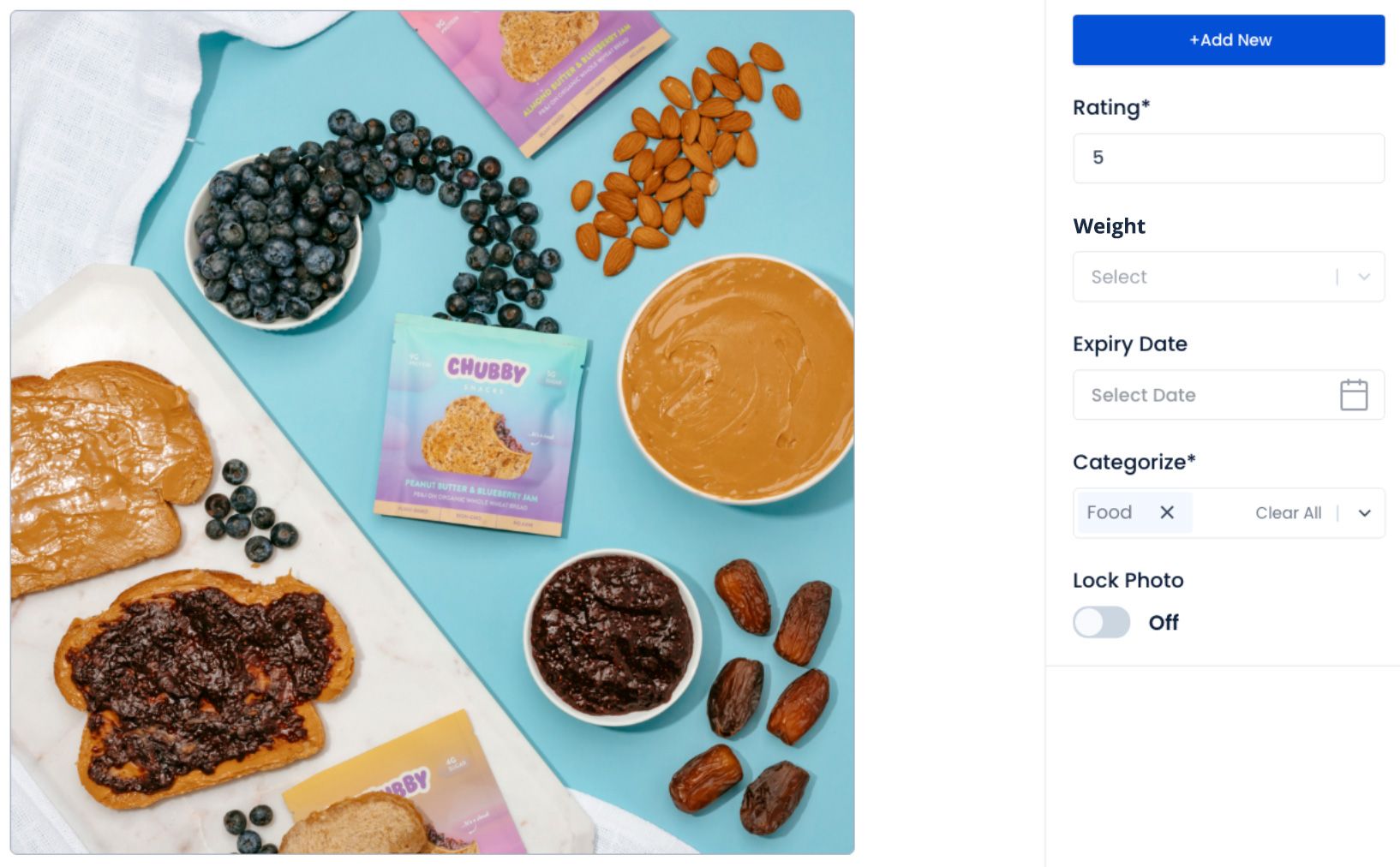
The use of metadata makes it easier to organize, find, and optimize your product visuals. Metadata is data that provides information about other data. For example, for a product image, it gives granular level of data like colors included in the image, product, type of image, and even technical attributes of the image like camera used to capture the image, shutter speed, ISO, etc.

With accurate and detailed tags, you can easily search and filter your images based on various criteria. This helps you find specific product images quickly, saving time and effort. You can also organize your images into collections based on tags, making it easier to manage large libraries.
However, adding metadata to images manually can be difficult. The user will have to remember a long list of tags to be used and might even make a mistake in adding the wrong tags or missing some altogether.
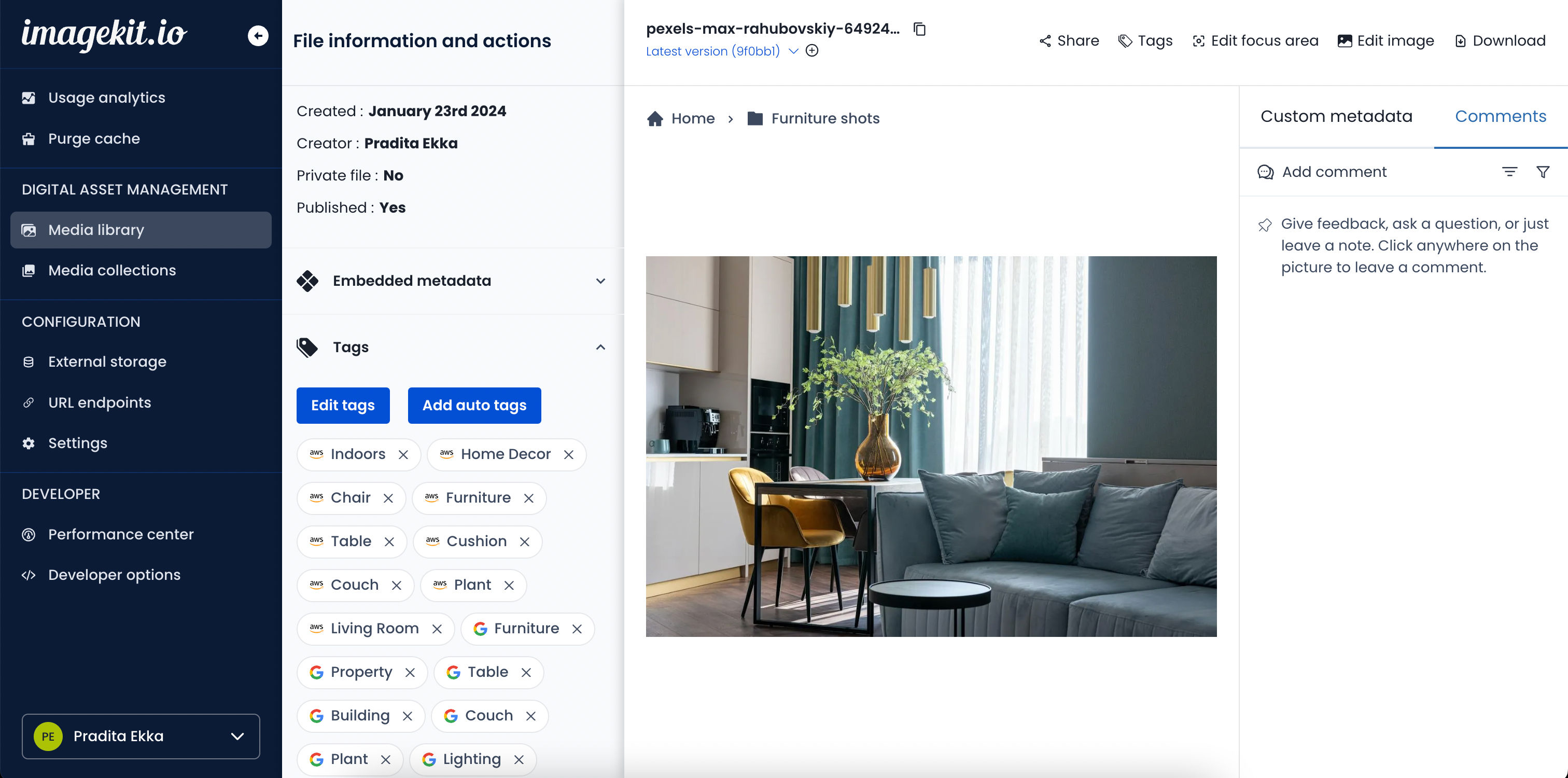
With ImageKit’s AI-based auto-tagging all such lapses can be avoided. ImageKit uses AI to suggest relevant tags based on the image content automatically. You can further refine these tags with specific product details like color, material, brand, etc. It eliminates the need for manual tagging, thus saving time, and ensuring consistency across your image library.
Practice version control
While metadata tagging helps in quick discoverability of images, there is one challenge that will still continue to bother users - the challenge of managing versions. Most product images get worked on or replaced over the course of time to meet specific campaign requirements. One of the common practices that designers use to track file versions is to name them after the version number. Even with adherence to a proper file naming convention, image versions can get mixed up.
ImageKit as a DAM system is designed to ensure that these challenges do not recur. ImageKit’s version control keeps a log of all the changes made to an image along with the comments that led to each version. Users can always browse these versions of the same file, and restore and use them if required. Even when multiple versions are created, the master file remains undisturbed.

eCommerce thrives on testing different image variations to see what works best. Version control lets you keep track of different image versions used in A/B tests, allowing you to analyze performance and identify the most effective option.
Implement image security
eCommerce images, especially product imagery are prone to unauthorized usage and copyright infringement. Implementing security measures to protect images is quite a challenge, especially if the library is a sizable one and is not well-organized.
A DAM system can implement image security in several ways. First, it ensures that there is a single centralized location for asset storage. This eliminates the chances of misplacing or even deleting files located in individual user devices or external storage.
Further, state-of-the-art DAM systems like ImageKit offer image transformation capabilities using which you can add watermarks, overlays, etc. to establish ownership of the images. This prevents unauthorized users/entities from using your product images as their own.
Additionally, if you are working with third parties like design agencies who may want to access specific assets to work upon, you can grant them access to chosen assets. Such assets can be neatly organized into media collections and can be shared externally without disturbing the master file.
Asset Transformation and Optimization
One of the major challenges of eCommerce image management is the need to resize and optimize the images for diverse channels. For instance, a single product image may have to be resized to suit the image dimension requirements of Instagram, Facebook, Pinterest, and so on.
Although image resizing is not a tedious process, when it needs to be done at scale on a regular basis, you are bound to find it difficult. There is also the challenge of converting images from their RAW format to desired formats like JPEG, PNG, WebP, etc.
All of this can be made simple with a DAM system. You can perform dynamic asset transformations on an image and export them for further use in any desired channel. The same DAM system also allows for optimizing the file format and size of the image to make it suitable for distribution.
Why investing in a DAM solution is the right choice to power your eCommerce Business
For any eCommerce business, product images are from the spine of branding and marketing. Without images, it is almost impossible to make a sale. Images make the first impressions which lead to customer interest and ultimately sales. In other words, the revenue growth of an eCommerce business and its product images are interrelated.
That said, eCommerce image management becomes a crucial aspect for every business. Imagine managing hundreds of product images scattered across devices of multiple users, the constant battle of inconsistent branding, and security concerns. Sounds chaotic, right?
With a Digital Asset Management (DAM) solution like ImageKit, all of these challenges can be put to rest. DAM centralizes your image storage, making it easily accessible for all stakeholders whether in the premise or operating from remote locations. Access control measures help keep the images safe, while features like watermarking and overlays assist in preventing unauthorized use. Plus, version control ensures that every change that the image has undergone is recorded and archived for future reference or restoration.
Investing in a DAM isn't just about storing images; it's about empowering your eCommerce journey with efficiency, security, and a focus on what matters most - satisfied customers and booming sales.
Try ImageKit for FREE today.




