Streamline how you work
with images and videos
ImageKit's real-time image and video optimizations, transformations, and digital asset management
help developers and marketers deliver better
visual experiences on the web.
Streamline how you work with images and videos
ImageKit's real-time image and video optimizations, transformations, and digital asset management help developers and marketers deliver better visual experiences on the web.
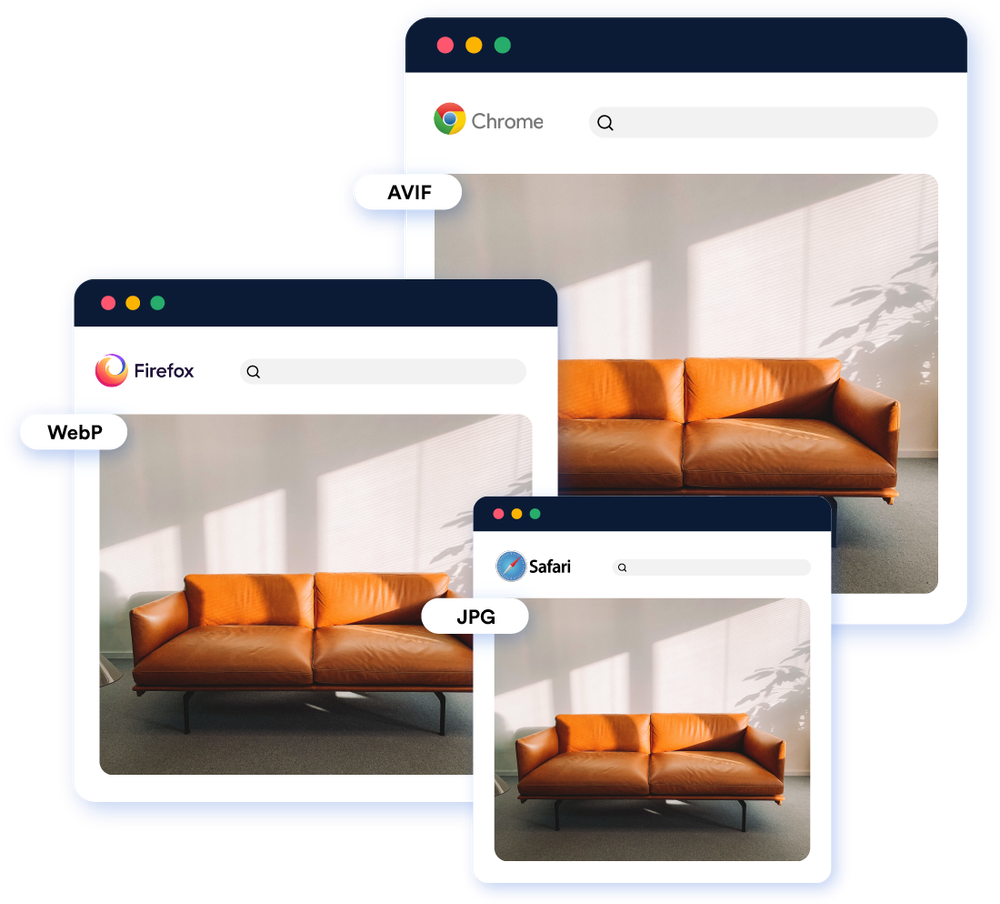
Improve core web vitals for better UX and SEO
Automatic optimization for image and video delivery for your users to reduce page weight and improve Lighthouse scores
Simplify development workflow for images and videos
Real-time, URL-based image and video manipulation APIs to deliver high-quality experiences to users across devices
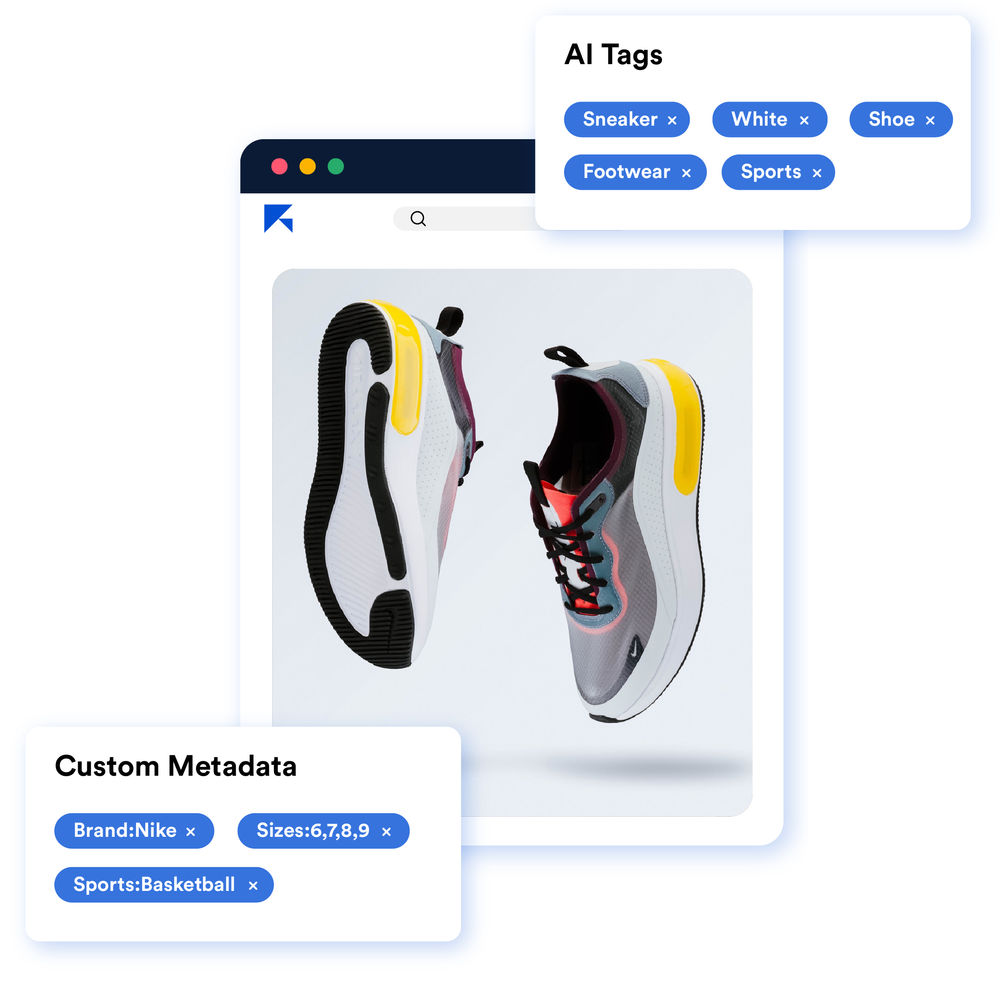
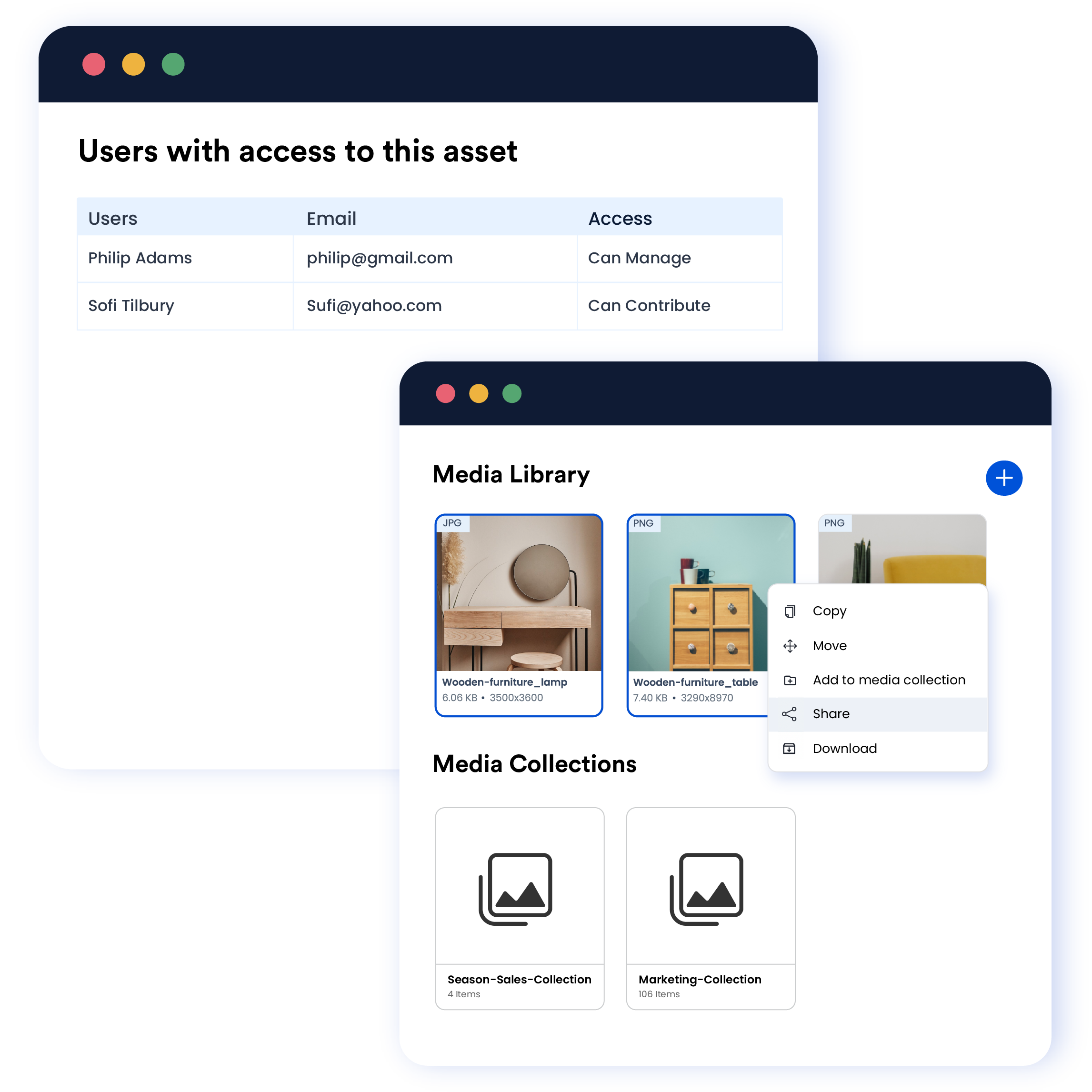
Align teams to unlock rapid business growth
A complete digital asset management solution to store, manage, search, and collaborate on all forms of digital content with your teams

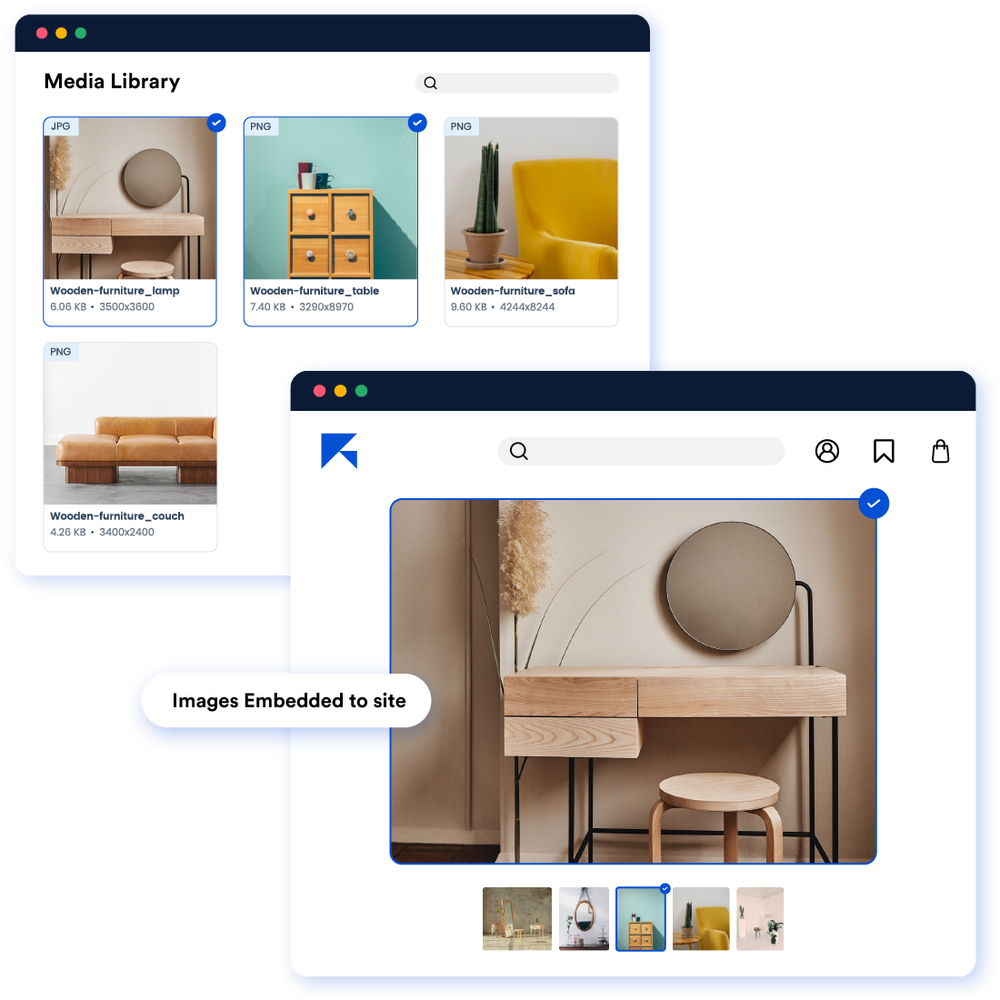
No-code integration with your infrastructure
ImageKit offers an integrated Media Library and AWS CDN. Optionally, use it with any cloud storage, web server, domain name, or CDN to instantly deliver perfect images and videos without writing a single line of code.