Analyze website performance for images and videos
- Weekly performance alerts
- Desktop & mobile analysis
- 90-day historical data
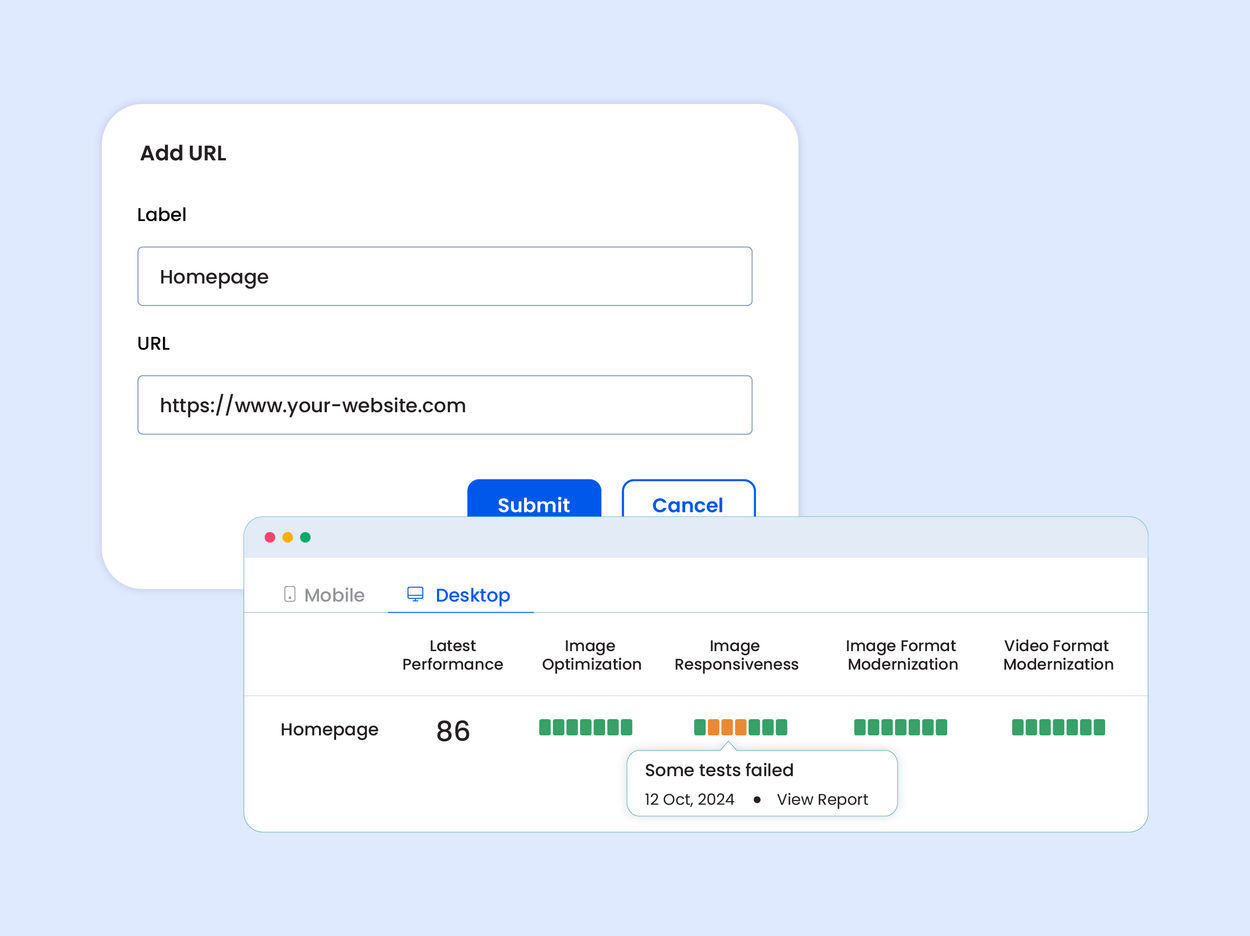
Monitor key web pages from a single dashboard
Track your website's key pages e.g. the home page, product detail pages, and listing pages. Get daily media performance reports to help you optimize image and video delivery, enhancing the user experience.

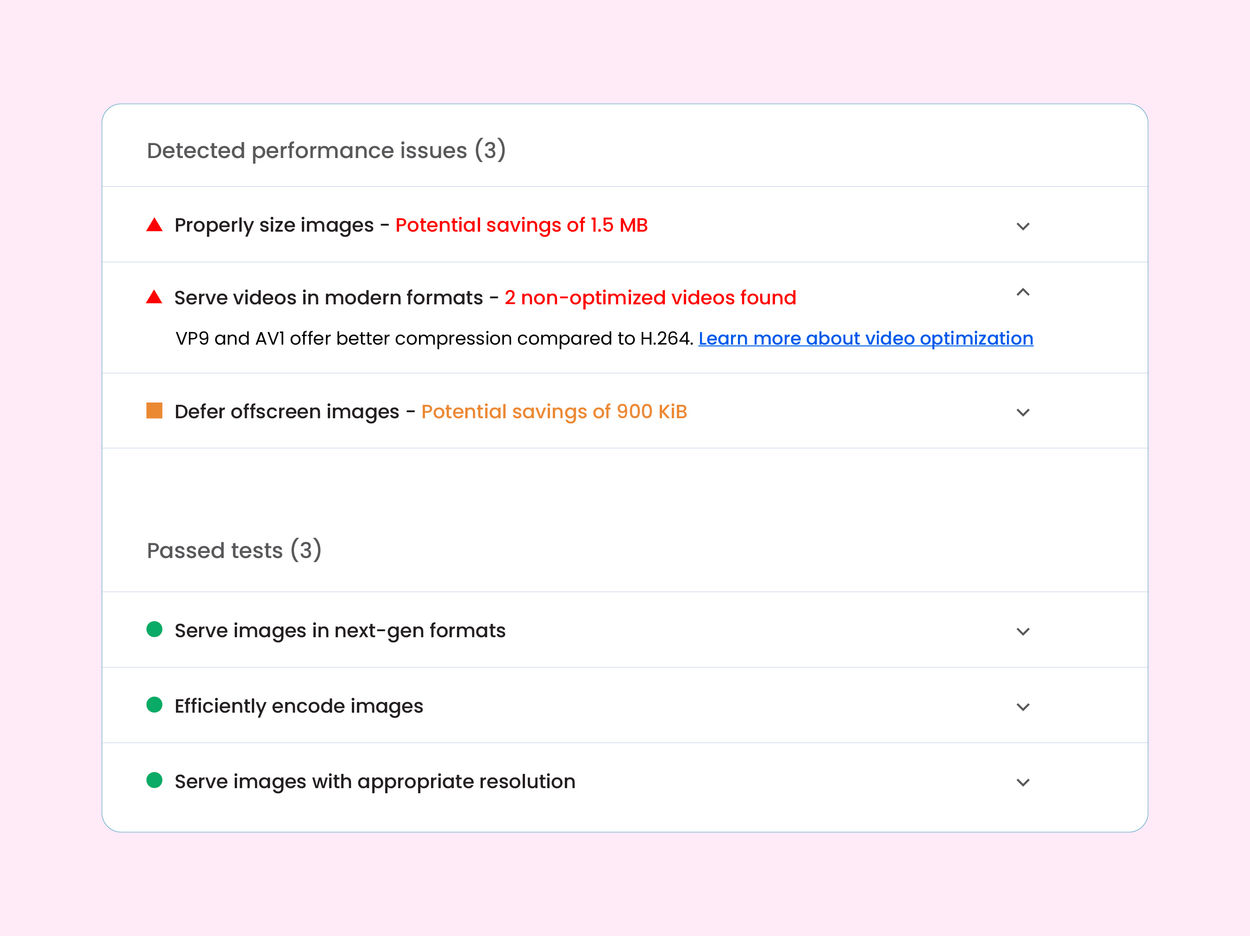
Identify and fix media performance issues
Our advanced analysis checks images and videos across key metrics such as proper sizing, lazy loading, and modern format adoption (e.g., WebP, AVIF, AV1).
Get actionable insights for each metric and a performance score to help you enhance your website’s speed and overall user satisfaction.

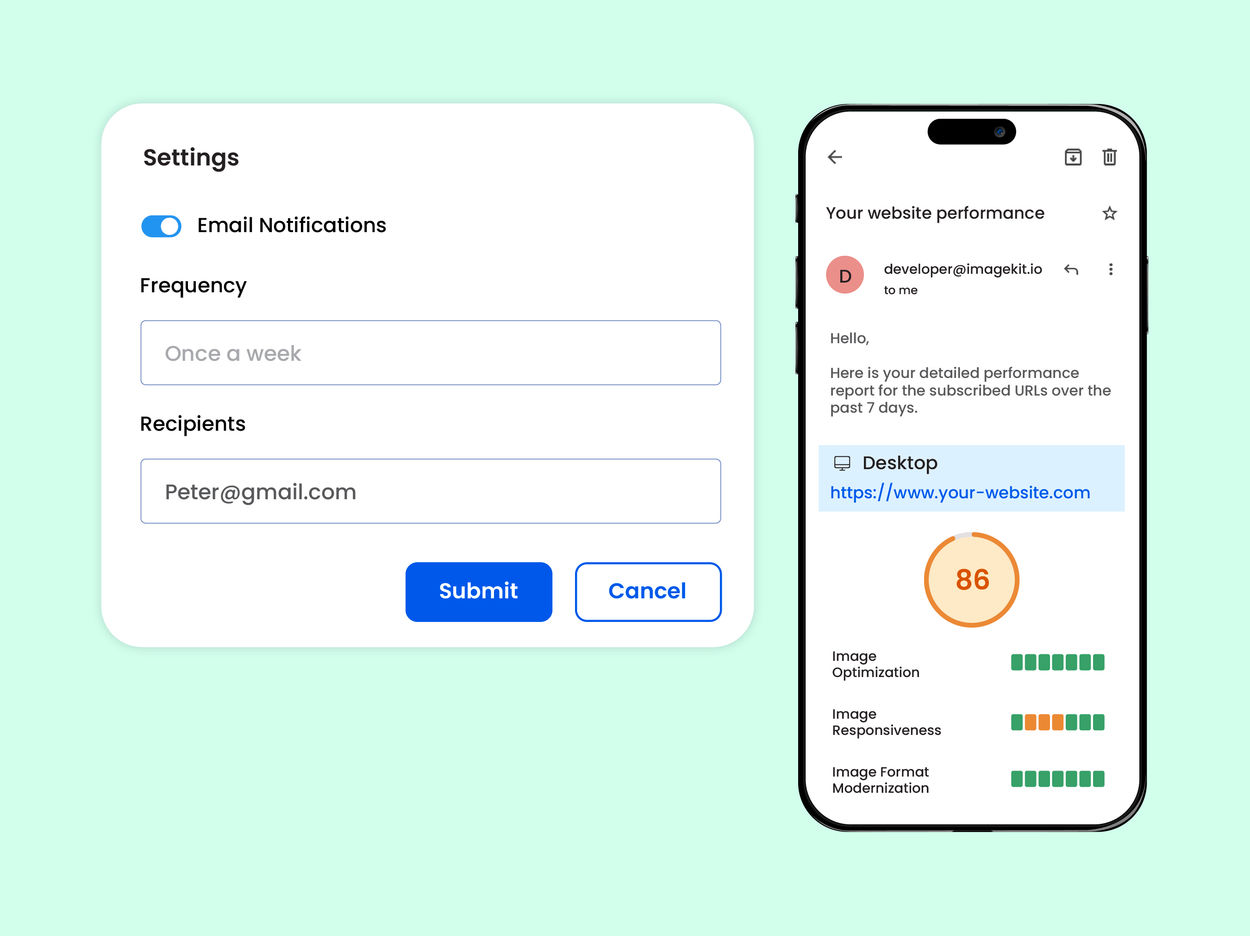
Automate monitoring with weekly alerts
Receive weekly email reports that summarize your website’s media performance. Quickly fix potential issues with insights into lazy loading, resizing, and format recommendations—delivered straight to your inbox.

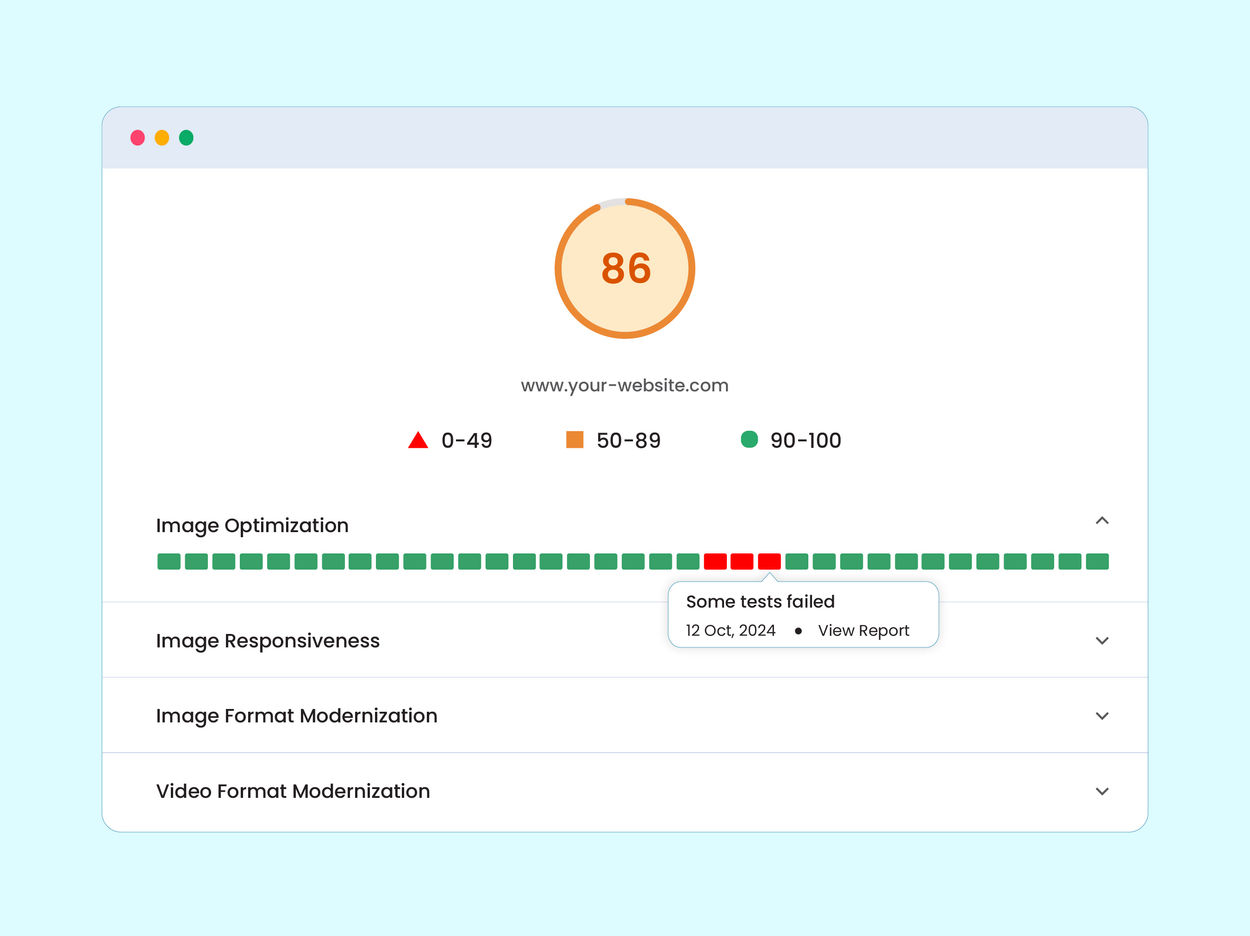
Analyze historical performance trends
Understand how your design, UI, or technology updates impact website performance. With 90 days of historical data, the performance dashboard helps you pinpoint when and why performance drops occur—so you can take timely action.

Fix media performance issues with ImageKit’s real-time media processing API