A better Sirv alternative
Integrate with existing setup in minutes without moving your media files.
Upgrade to a modern image & video CDN.
If you are reading this, you are probably looking for a solution that can optimize your images and improve website performance.
Although we would like to have everyone on board with us, we understand that our industry peers would be better in a few cases.
In this guide, we will be taking you through an in-depth comparison of Sirv and ImageKit's features, infrastructure, pricing & integrations so that you can make an informed decision.
Before we jump right in, here is a quick comparison overview:
| Features Skip to detailed comparison | ImageKit | Sirv |
|---|---|---|
| Real-time image resizing |  |  |
| Real-time video resizing |  | |
| WebP and animated WebP support |  |  |
| Image & text overlay |  |  |
| DPR transformation |  |  |
| Border, background, radius, rotate |  |  |
| Smart cropping |  |  |
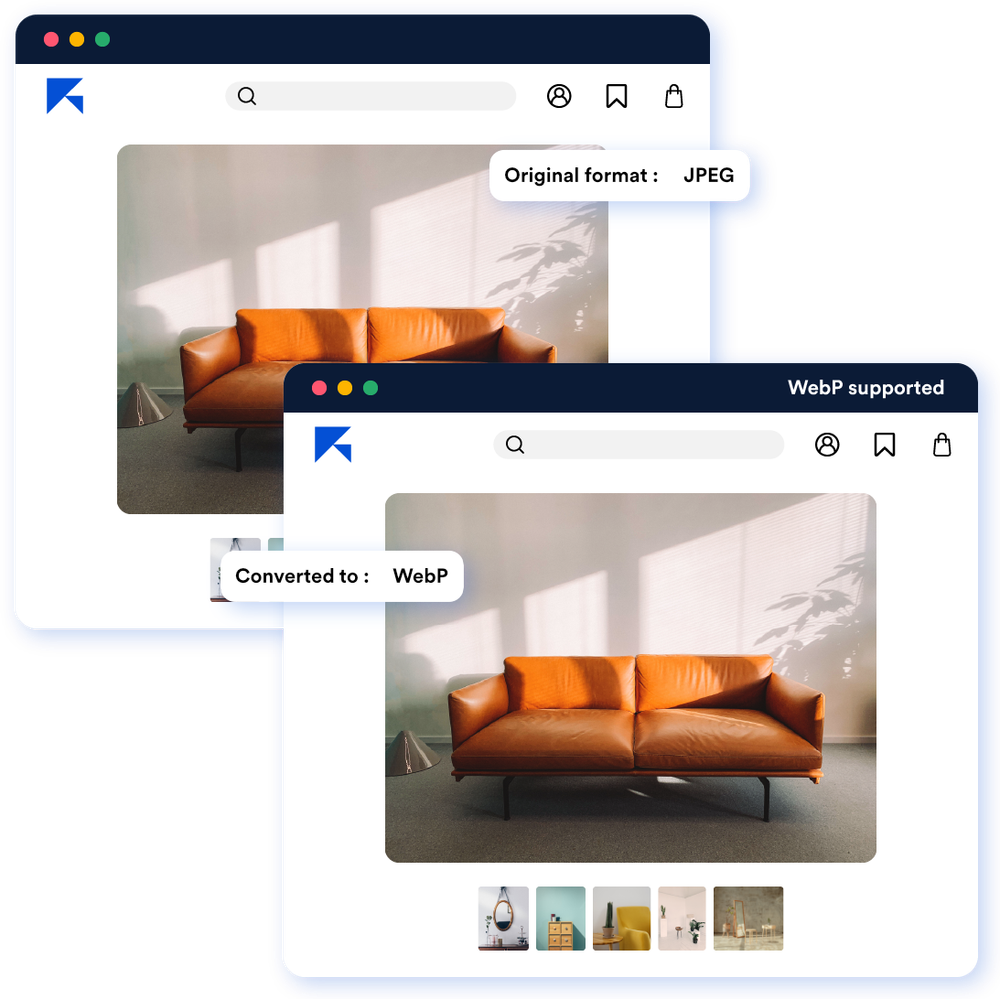
| Automatic format conversion |  |  |
| Media library |  |  |
| Custom domain name | Included in paid plan | Included in paid plan |
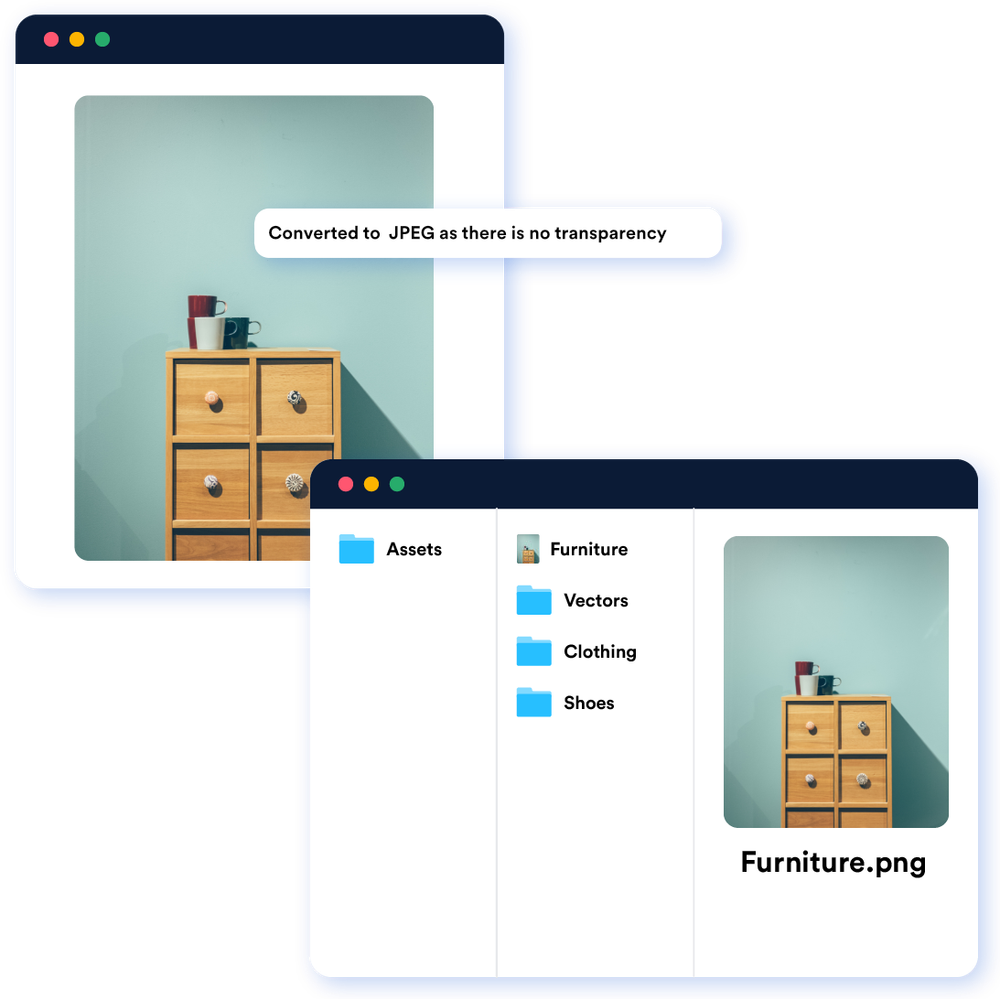
| Automatic PNG to JPG optimization |  | |
| Client-hints |  | |
| Data-saver mode |  | |
| Performance monitoring |  | |
| Performance alerts |  | |
| SVG Optimization |  | |
| Video storage |  | Enabled manually |
| SDK for different languages |  | Just for file upload and listing |
| 360° spin |  | |
| Integrations Skip to detailed comparison | ImageKit | Sirv |
| No URL change integration |  |  |
| Remote URL fetch |  |  |
| Custom CDN integration |  |  |
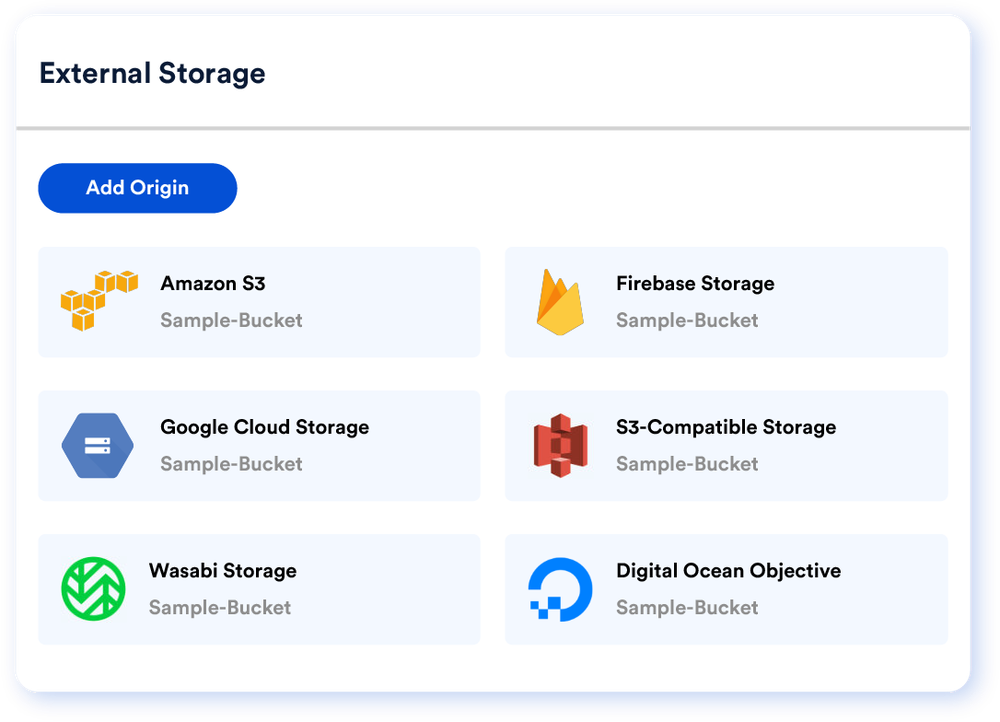
| Multiple object storage like S3, Azure, Google Cloud, Firebase, Wasabi and other S3 compatible |  | As public web server. No native integration. |
| HTTP server like Shopify, Magento, WordPress |  |  |
| CDN and infrastructure Skip to detailed comparison | ImageKit | Sirv |
| CDN | CloudFront | |
| CDN caching nodes | 700 | 20 |
| Core processing regions | 6 regions available on all plans (North California, North Virginia, Singapore, Frankfurt, Sydney, Mumbai) | Unknown |
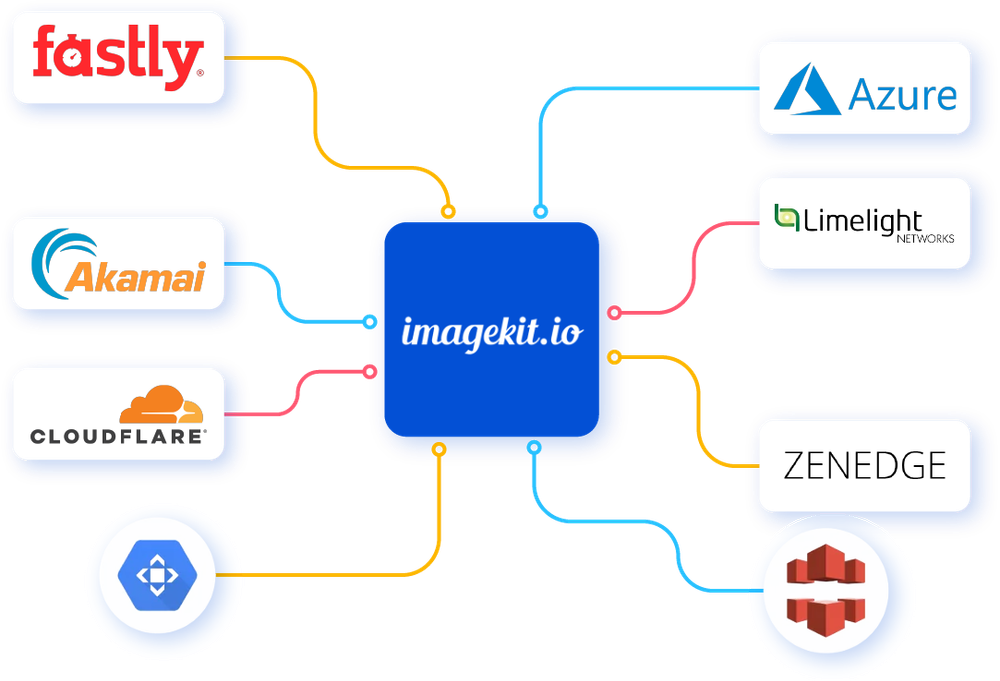
| Custom CDN integration | Akamai, CloudFlare, Fastly, Azure, Google CDN, Alibaba Cloud CDN, Zenedge or Limelight. Minimum billing $500. | No mention in documentation. |
| Costing Skip to detailed comparison | ImageKit | Sirv |
| Forever free plan |  | |
| First paid plan | $89 per month with 225GB bandwidth + 225GB storage | $19 per month |
| Overage | $9 per 20GB viewing bandwidth | Next plan $39, $59, $89 and so on. |
| Unlimited image transformations |  |  |
| Unlimited master images |  |
Start using ImageKit.io
Use For Free, ForeverTop reasons to choose ImageKit
1. Quick integration
You can complete the integration within 10 minutes by plugging ImageKit with existing storage instead of moving images to our storage. Integrate with Amazon S3, Firebase, Azure, Wasabi, Google Cloud, WordPress, or Magento to instantly get all real-time resizing and automatic optimization.
2. Faster processing timings
ImageKit has a multi-region image processing network that comes with every plan. It means, no matter where your original images are stored, first fetch timings will be minimal.
3 Performance monitoring
ImageKit has in-built automatic performance monitoring and alerting for key business pages.
4. Scalable pricing
Pricing should be simple to understand and predictable. ImageKit charges based on these factors:
- Viewing bandwidth
- Video manipulations operations
- Media library storage
- Advanced usage of extensions
All plans include unlimited image manipulations, and thumbnail storage is not charged.
In most cases, you will only manipulate media and delivery through our CDN. You pay more when your site traffic increases. Your cost doesn't depend on how many images you process per month. For example, if you implement lazy-loading using a low-quality placeholder, the increased number of image transformations won't impact your cost in Imagekit.io.
5. Superior technical support
Most of the time, you won't have to speak with us, but you will be impressed when you do.
Top reason to choose Sirv
If you don't want to create 360-degree spin yourself, Sirv has in-built support for it.
Start using ImageKit.io
Use For Free, ForeverStill not convinced? Let's get into the details.
Feature comparison
Both products have been around for a long time and have all the features you need to store, resize, and deliver optimized images within milliseconds. However, some are unique to each and help solve different use-case.
ImageKit's unique features:
- Performance monitoring & alerting
- Client-hints support
- Data-saver mode
- SVG compression
- Media Library - Image tagging
- Video manipulation and optimization
Common features:
- Image manipulation
- Image optimization
Sirv also offers a decent range of transformations, manipulations, and a place to store images, among other features, but what it stands out for is the 360° spin.
Performance monitoring & alerting
This feature is unique to ImageKit. You will get an in-depth image optimization report for key business pages delivered to your inbox. This allows your team to proactively fix issues without having to check generic web-performance reports in third party tools manually.
- Get actionable advice that will fix performance issues immediately.
- Automatic daily analysis on desktop and mobile devices.
- Performance insights delivered to your inbox.
Here is an example of what the performance center can do:
If you observe the above report, it clearly states the action that needs to be taken to fix the optimization problem. You also get an insight into how much bandwidth was saved by taking action. In this case, it is a whopping 60%.
The performance center also triggers weekly mail on critical issues that require attention, making it easy for a performance monitoring team.
Overall, it is a powerful tool if you want to stay on top of performance issues and reduce your developer's burdens.
Client-hints & Data-saver mode
Client-hints are supported in all major browsers and provide an easy way to implement responsive images. ImageKit supports client-hints and can automatically deliver responsive images and lighter images without you changing the image URL.
Mobile browsers such as chrome and opera allow users to activate data saver mode. ImageKit respects this setting and automatically serves a relatively low-quality variant in this case.
SVG Optimization
With more and more adoption of responsive design, the use of SVG has been on the rise in recent times. ImageKit, by default, optimizes all image formats such as WebP, JEPG, PNG, etc., but where it stands apart from its peers is in its ability to deliver optimized SVGs.
Original SVG File - 81.6 KB
ImageKit removes the excess codes & unwanted attributes to reduce file size while maintaining the quality and delivers an optimized SVG.
Optimized SVG File - 46.2 KB
Media library
ImageKit has a simple interface to upload, manage, search, and tag resources for efficient digital asset management in the cloud. Your marketing team will love it.
Sirv also has a media library but doesn't provide advanced tagging and searching features. Also, ImageKit storage is built on top of Amazon S3, which is highly available. Sirv has its own S3 compatible storage solution.
ImageKit advantage is that it has co-located storages in all 6 geographic regions. It has two benefits:
- It will improve your first fetch timings. The processing server is in the same AWS region where the image is stored. The download timings are minimal, and your data doesn't even leave AWS datacenter.
- It will help you with GDPR compliance. For example, if you choose the Frankfurt region, your assets will be stored in only the Frankfort region.
Here is how the media library works in ImageKit:
Digital asset management
Analytics
ImageKit has powerful analytics that allows you to track everything necessary from one place. You will get the following reports in ImageKit:
- Top 404 URLs - Proactively identify and fix image URLs that return 404 errors before your users report them.
- Daily bandwidth and request usage graph (with and without imagekit)
- Top images based on request & bandwidth
- Top image transformations
- Country reports
- Referral reports
Sirv shows some analytics around spin views, error counts, and transferred bandwidth.
Media manipulation
ImageKit has more than 50 URL parameters for image manipulation. You can dynamically adapt images as you want to fit the layout. ImageKit also provides chain transformation where you can cascade multiple transformations together to create the desired output.
Sirv also provides more or less the same transformations but don't have chained transformation features.
Let's see how media manipulation works in ImageKit:







ImageKit has a multi-region core processing network, which decreases the response time for new transformations and increases overall uptime.
ImageKit was the first one to offer multi-region co-located storage.
| ImageKit | Sirv | |
|---|---|---|
| CDN | Amazon CloudFront | Unknown |
| CDN edge count | 450 | 20 |
| Core processing locations | 6 regions available on all plans (North California, North Virginia, Singapore, Frankfurt, Sydney, Mumbai) | Unknown |
ImageKit has a vast processing and caching network compared to Sirv.
ImageKit core processing locations
Pricing comparison
ImageKit has a predictable and simple to understand pricing model. In most cases, your monthly cost depends on viewing bandwidth. If you use advanced features such as video manipulation or extensions, you pay as per actual usage.
Few good points about ImageKit pricing:
- Free plan option. No branding. No watermark. 20GB storage and 20GB bandwidth.
- Small overage unit. It means your cost increases proportionally to your site traffic.
- Unlimited master images.
- Unlimited image transformations.
- Unlimited thumbnail storage.
Apart from bandwidth inclusions, the difference between free and paid plan is:
- One custom domain name e.g.
images.example.com. - One time 30 min consultation call where we will cover how you can improve website performance and user experience.
- Media library backup.
- Automated performance monitoring and alerting.
- Live chat support.
- User management.
Sirv offers tier-based pricing based on storage and bandwidth usage. Here are the pricing plans:
Sirv free plan includes 500GB storage and 2GB bandwidth. But it shows branding on spins/zooms.
Here ImageKit has a clear advantage. Not only in terms of simplicity but also how the cost will grow in the future.
Integration comparison
ImageKit is built to integrate with the existing setup in minutes.



A few advantages of ImageKit are:
- No URL change required - setup the same custom domain and start delivering optimized images. It comes with a paid plan, which is $89 per month.
- Connect with any object storage - Native integration with Amazon S3, DigitalOcean Spaces, Google Cloud Storage, Akeneo, Firebase, Ali storage, Wasabi, and other S3-compatible storages. Available on all plans.
- Integrate with any web server - Attach any public server or load balancer, e.g. Magento, WordPress, Shopify, AWS EC2, or ELBs. Available on all plans.
- Fetch any remote URL - Optimize & transform any public image through ImageKit using Web Proxy origin. Available on all plans.
- Manage multiple websites in the same account - Add multiple external storages and access them on unique URL endpoints. Available on all plans.
- Use in-built AWS CloudFront or your CDN - Integrate with Akamai, CloudFlare, Fastly, Azure, Google CDN, Alibaba Cloud CDN, or Limelight. It comes with a minimum monthly billing of $300.
Sirv also offers native integration with S3 and HTTP servers but as a public webserver.
Uptime comparison
In ImageKit, six image processing regions act as a failover for each other if one region goes down. This type of distributed architecture not only improves the TTFB for first image fetch but also make ImageKit more available. ImageKit is committed to expanding its infrastructure in other regions in the future.
Also, based on the status pages, ImageKit seems to be more transparent about past incidents. You will be able to see recent uptime reports for different regions from a single view without further digging.
Sirv doesn't have a public status page as of 25 Aug 2020.
Support comparison
ImageKit offers live chat support. You can initiate a conversation with us from the dashboard, docs, or any page on the website. You will get expert advice from actual engineers.
Here is a screenshot of our Intercom's conversation ratings.
ImageKit SDKs
ImageKit also offers SDKs for all popular programming languages. You can quickly implement URL generation and file upload with a few lines of code.
// In order to use the SDK, you need to provide it with a few configuration parameters.
// The configuration parameters can be applied directly to the IKImage component or using
// an IKContext component.
<IKContext
publicKey="your_public_key"
urlEndpoint="your_url_endpoint"
transformationPosition="path"
authenticationEndpoint="http://www.yourserver.com/auth"
>
// Image component
<IKImage path="/default-image.jpg" transformation={[{
"height": "300",
"width": "400"
}]} />
// Image upload
<IKUpload fileName="my-upload" />
</IKContext>// In order to use the SDK, you need to provide it with a few configuration parameters.
// The configuration parameters must be passed to the ImagekitioAngularModule module
// in your app.module.ts file.
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ImagekitioAngularModule.forRoot({
publicKey: "your_public_key", // or environment.publicKey
urlEndpoint: "your_url_endpoint", // or environment.urlEndpoint
authenticationEndpoint: "http://www.yourserver.com/auth" // or environment.authenticationEndpoint
})
],
providers: [],
bootstrap: [AppComponent]
})
// Image render using path
<ik-image path="/default-image.jpg" transformation={[{
"height": "300",
"width": "400"
}]}></ik-image>
// Simple upload
<ik-upload fileName="my-upload" /></ik-upload>
// Upload using callbacks and other parameters of upload API
<ik-upload
fileName="test_new"
[useUniqueFileName]="false"
[isPrivateFile]="true"
(onSuccess)="handleUploadSuccess($event)"
(onError)="handleUploadError($event)"
></ik-upload>
// In order to use the SDK, you need to provide it with a few configuration parameters.
// The configuration parameters can be applied directly to the IKImage component or using an IKContext component.
<IKContext
publicKey="your_public_key"
urlEndpoint="your_url_endpoint"
transformationPosition="path"
authenticationEndpoint="http://www.yourserver.com/auth"
>
// Image component
<IKImage path="/default-image.jpg" transformation={[{
"height": "300",
"width": "400"
}]} />
// Image upload
<IKUpload fileName="my-upload" />
</IKContext>import com.imagekit.android.ImageKit;
ImageKit.init(
context = applicationContext,
publicKey = "your_public_key",
urlEndpoint = "your_url_endpoint",
transformationPosition = TransformationPosition.PATH,
authenticationEndpoint = "http://www.yourserver.com/auth"
)
// your_url_endpoint/default-image.jpg?tr=h-400.00,ar-3-2
ImageKit.getInstance()
.url(
path = "default-image.jpg",
transformationPosition = TransformationPosition.QUERY
)
.height(400f)
.aspectRatio(3, 2)
.create()
// File upload
ImageKit.getInstance().uploader().uploadImage(
file = bitmap!!
, fileName = filename
, useUniqueFilename = false
, tags = arrayOf("nice", "copy", "books")
, folder = "/dummy/folder/"
, imageKitCallback = this
)import com.imagekit.android.ImageKit;
ImageKit.Companion.init(
getApplicationContext(),
"your_public_key",
"your_url_endpoint",
TransformationPosition.PATH,
"http://www.yourserver.com/auth"
);
// your_url_endpoint/default-image.jpg?tr=h-400.00,ar-3-2
ImageKit.Companion.getInstance()
.url(
"default-image.jpg",
TransformationPosition.QUERY
)
.height(400f)
.aspectRatio(3, 2)
.create()
// File upload
ImageKit.Companion.getInstance().uploader().uploadImage(
bitmap,
filename,
false, // useUniqueFilename
new String[]{"nice", "copy", "books"}, // tags,
"/dummy/folder/",
imageKitCallback
)// SDK initialization
var imagekit = new ImageKit({
publicKey : "your_public_key",
urlEndpoint : "your_url_endpoint",
authenticationEndpoint : "http://www.yourserver.com/auth",
});
// URL generation
var imageURL = imagekit.url({
path : "/default-image.jpg",
transformation : [{
"height" : "300",
"width" : "400"
}]
});
// Upload function internally uses the ImageKit.io javascript SDK
function upload(data) {
var file = document.getElementById("file1");
imagekit.upload({
file : file.files[0],
fileName : "abc1.jpg",
tags : ["tag1"]
}, function(err, result) {
console.log(arguments);
console.log(imagekit.url({
src: result.url,
transformation : [{ height: 300, width: 400}]
}));
})
}# SDK initialization
from imagekitio import ImageKit
imagekit = ImageKit(
private_key='your_private_key',
public_key='your_public_key',
url_endpoint='your_url_endpoint'
)// SDK initialization
var ImageKit = require("imagekit");
var imagekit = new ImageKit({
publicKey : "your_public_key",
privateKey : "your_private_key",
urlEndpoint : "your_url_endpoint"
});# Add this code to config/initializers/imagekitio.rb
ImageKitIo.configure do |config|
if Rails.env.development?
config.public_key = 'your_public_key'
config.private_key = 'your_private_key'
config.url_endpoint = 'your_url_endpoint' # https://ik.imagekit.io/your_imagekit_id
end
config.service = :carrierwave # replace with ':active_storage' if using ActiveStorage for uploads
# config.constants.MISSING_PRIVATE_KEY = 'custom error message'
end
#make sure to replace the your_public_key, your_private_key and your_url_endpoint with actual values
# following sections only apply if you're using the ActiveStorage functionality
# run the following commands on terminal in your project directory
rails active_storage:install
rails db:migrate
# add the following to config/storage.yml
imagekitio:
service: ImageKitIo
# add the following to config/environments/development.rb
config.active_storage.service = :imagekitio
// Create a config.properties file inside src/main/resources of your project.
// And put essential values of keys (UrlEndpoint, PrivateKey, PublicKey), no need to use quote
// in values. Then you need to initialize ImageKit with that configuration.
// UrlEndpoint=your_url_endpoint
// PrivateKey=your_private_key
// PublicKey=your_public_key
import io.imagekit.sdk.ImageKit;
import io.imagekit.sdk.config.Configuration;
import io.imagekit.sdk.utils.Utils;
class App {
public static void main(String[] args) {
ImageKit imageKit=ImageKit.getInstance();
Configuration config=Utils.getSystemConfig(App.class);
imageKit.setConfig(config);
}
}// SDK initialization
use ImageKit\ImageKit;
$imageKit = new ImageKit(
"your_public_key",
"your_private_key",
"your_url_endpoint"
);// SDK initialization
using Imagekit;
Imagekit.Imagekit imagekit = new Imagekit.Imagekit("your_public_key", "your_private_key", "your_url_endpoint", "path");Sirv has S3 compatible storage, which means you will find SDKs in many languages for performing store and list files operations. However, you cannot use them to generate URL and performance advanced searching.
So in terms of developer experience, ImageKit is a better choice.
Here is what our customers have to say:
Conclusion
If you scrolled too quickly, here is what you need to know:
- Choose ImageKit for image & video manipulation, optimization, storage & delivery.
- Choose Sirv if you don't want to implement 360 spins, as Sirv has a ready-made solution.
Please reach out to us at support@imagekit.io, in case you have any questions.
See it in action
Use For Free, ForeverLearn more from case studies
How different organizations utilize ImageKit to optimize and transform images to deliver a great user experience