Optimizing website performance is critical for delivering seamless user experiences and achieving better search rankings.
While tools like Google PageSpeed Insights and Lighthouse are popular choices for performance analysis, they often fall short in addressing video content, offering only generic recommendations such as "Avoid enormous network payloads."

We faced this challenge when we wanted to develop a tool that could evaluate both images and videos. Specifically, we aimed to detect whether videos were encoded using next-generation codecs like VP9 or AV1.
So, we extended Lighthouse by creating a custom audit—and surprisingly, the process was quite straightforward.
Before diving into the details of the custom audit, let’s explore how ImageKit’s Website Performance Analyzer simplifies media performance evaluation.
How website performance analyzer works
The ImageKit Website Performance Analyzer is a free tool designed to evaluate both image and video content on your website. It generates detailed audit reports for both mobile and desktop versions, scoring websites based on key performance metrics.
Key Features
- Device Emulation: Simulates real-world performance by replicating both mobile (e.g., Moto G Power) and desktop environments, allowing for accurate assessment across different devices and screen sizes.
- Comprehensive overall media audit: Analyzes images and videos on your site to uncover issues such as missing size attributes, non-responsive or improperly sized media, lack of lazy loading, and the absence of next-generation formats like AVIF or WebP. Provides actionable insights to optimize media performance.
- Video specific analysis: Identifies whether videos are encoded using advanced codecs like VP9 or AV1 to enhance playback efficiency, reduce bandwidth usage, and improve performance across modern browsers.
- Performance Scoring: Assigns detailed performance scores based on weighted factors, helping prioritize key areas for optimization.
- Automated monitoring with weekly alerts: Sends weekly email reports that summarize your website’s media performance. Quickly fix potential issues with these automated alerts.
- Historical Data Tracking: Tracks and analyzes your site's performance metrics over a 90-day period, offering insights into trends and enabling continuous improvement for a better user experience.
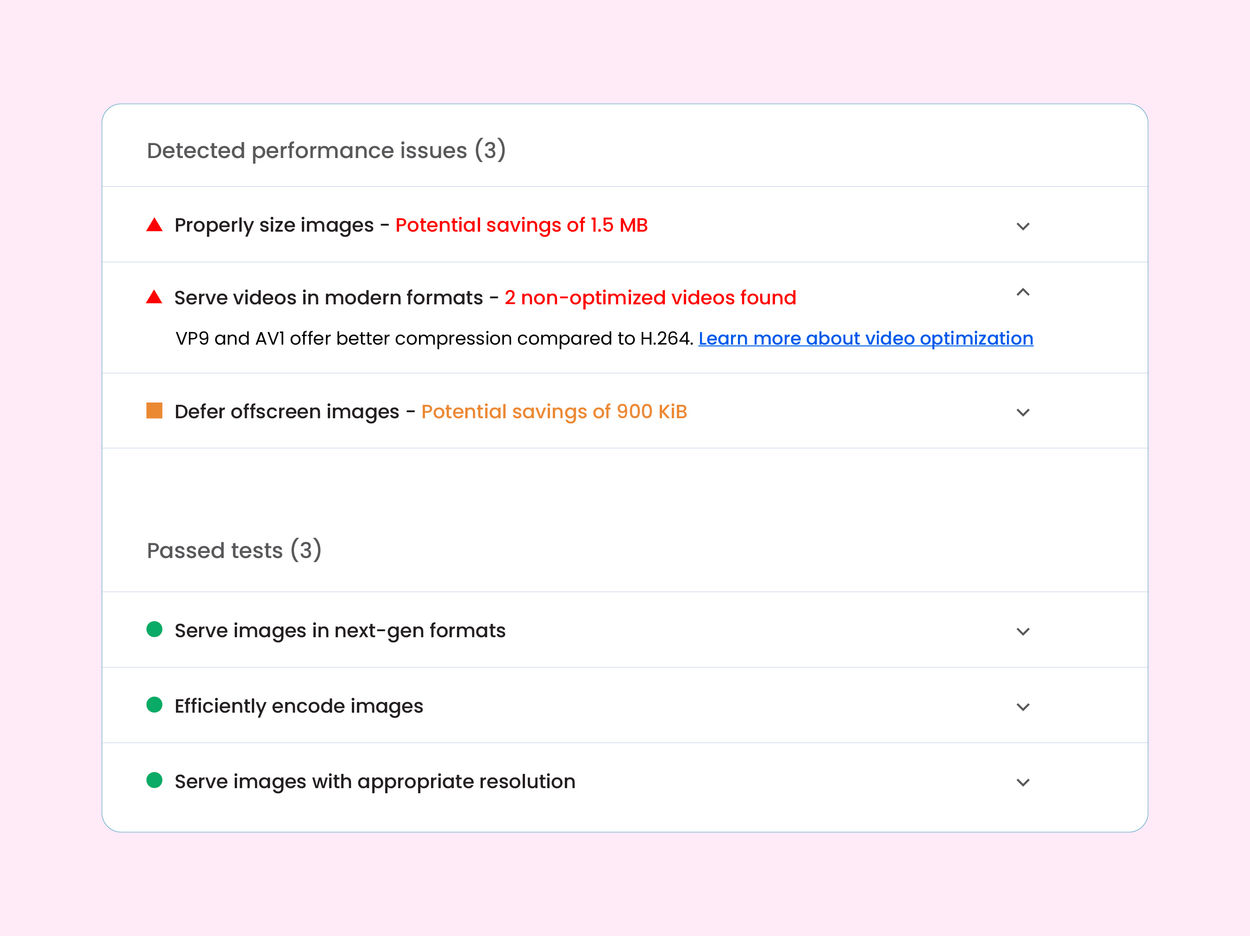
Here’s what a sample report looks like:

The analyzer’s detailed feedback empowers you to make targeted optimizations, resulting in faster websites and better user experiences.
Internals of ImageKit's Website Performance Analyzer
To evaluate media performance, the analyzer uses weighted scoring for the following audits:
| Audit | Weightage | Why It Matters |
|---|---|---|
| Unsized Images | 5 | Prevents layout shifts by ensuring explicit width and height attributes. |
| Responsive Image Sizing | 5 | Ensures sharp images by serving sizes proportional to display dimensions and DPR. |
| Properly Sized Images | 25 | Avoids oversized images, reducing bandwidth usage and load times. |
| Deferring Offscreen Images | 10 | Lazy-loads non-critical images to improve perceived page load speed. |
| Modern Image Formats | 20 | Promotes WebP and AVIF, which reduce file sizes without quality loss. |
| Optimized Image Encoding | 15 | Efficient compression accelerates load times and saves data. |
| Efficient Animated Content | 10 | Encourages replacing GIFs with video for better performance. |
| Modern Video Formats (Custom) | 10 | Detects VP9/AV1 codecs to ensure optimized playback and bandwidth efficiency. |
Most of the audits listed above are standard, except for Modern Video Formats.
Creating a Custom Lighthouse Audit for Video Performance
Lighthouse allows extending its capabilities with custom audits. We leveraged this to create an audit that detects whether videos are encoded in next-generation formats like VP9 or AV1.
How It Works
The audit examines network requests to identify video files and checks if their MIME types match modern formats (e.g., WebM). If outdated formats are detected, the audit flags them and provides actionable feedback.
Here’s how you can implement it:
Step 1: Define the Audit Class
The audit class extends Lighthouse's Audit class. It defines metadata and the evaluation logic.
const { Audit } = await import('lighthouse');
class VideoOptimizationAudit extends Audit {
static get meta() {
return {
id: 'modern-video-formats',
title: 'Serve videos in modern formats',
description: 'VP9 and AV1 offer better compression compared to H.264.',
requiredArtifacts: ['devtoolsLogs'],
scoreDisplayMode: Audit.SCORING_MODES.BINARY,
};
}
static audit(artifacts) {
// Audit logic goes here
}
}
module.exports = VideoOptimizationAudit;
Step 2: Implement Audit Logic
The audit evaluates network requests to find videos and checks their MIME types.
static audit(artifacts) {
const networkRequests = artifacts?.devtoolsLogs?.defaultPass?.filter(item => item.method === "Network.responseReceived") ?? [];
const videoRequests = networkRequests.filter(item => {
return item.params.response.mimeType.includes("video");
});
// Analyze if video mimeType is not webm
const _nonOptimizedVideos = networkRequests.filter(item => {
return item.params.response.mimeType.includes("video") && !item.params.response.mimeType.includes("webm");
});
// Unique videos based on item?.params?.response?.url because of multiple range requests for same video
const nonOptimizedVideos = _nonOptimizedVideos.reduce((acc, item) => {
if (!acc.find(video => video?.params?.response?.url === item?.params?.response?.url)) {
acc.push(item);
}
return acc;
}, []);
const score = nonOptimizedVideos.length === 0 ? 1 : 0;
let displayMessage;
if (videoRequests.length && nonOptimizedVideos.length) {
displayMessage = `${nonOptimizedVideos.length} non-optimized videos found`;
} else if (videoRequests.length && !nonOptimizedVideos.length) {
displayMessage = "All videos are optimized";
} else {
displayMessage = "No videos found";
}
return {
score,
displayValue: displayMessage,
details: Audit.makeTableDetails(
[
{ key: 'url', label: 'Video URL' }
],
nonOptimizedVideos.map(video => ({
url: video?.params?.response?.url,
}))),
};
}
}Step 3: Register the Audit
Include the custom audit in the Lighthouse configuration.
module.exports = {
extends: 'lighthouse:default',
audits: ['modern-video-formats'],
};Save the file as modern-video-formats.js and run Lighthouse to generate a report with your new custom audit.
We now have video-specific audit results, which include a list of all videos on the page that are not encoded in next-generation codecs like AV1 or VP9. You can see the full report here.

Conclusion
By extending Lighthouse with a custom audit, you can bridge gaps in performance analysis for videos.
🚀 Try it yourself! Analyze your website’s media performance and discover actionable insights today.



