Image management in Node.js
Image optimization, manipulation, and upload in Node.js using ImageKit.io SDK.
Resizing and cropping
Deliver resized images URL from the backend to render pixel perfect images on all devices.
- 40+ real-time image manipulation options.
- Adapt images using multiple crop and aspect ratio options.
- Deliver high-resolution images using the DPR transformation.

// In the Node.js backend
var resizedImageURL = imagekit.url({
path : "/girl_in_white.jpg",
transformation : [{
height: 400,
width: 500,
dpr: 2,
cropMode: "pad_resize",
background: "69C3EF"
}]
});
// Use resizedImageURL on the frontend
<img src="https://ik.imgkit.net/ikmedia/girl_in_white.jpg?tr=w-500,h-400,dpr-2,cm-pad_resize,bg-69C3EF" />AI-based smart cropping
Automatically bring the subject of the image in the center with the content-aware smart crop.
- Crop around faces using computer vision based face detection algorithms.
- Define your own coordinates using the UI or API for custom cropping.

// In the Node.js backend
var profilePicture = imagekit.url({
path: "/original-image.jpg",
transformation : [{
height: 400,
width: 500,
fo: "face" // accepts auto and face
}]
});
// Use profilePicture on the frontend
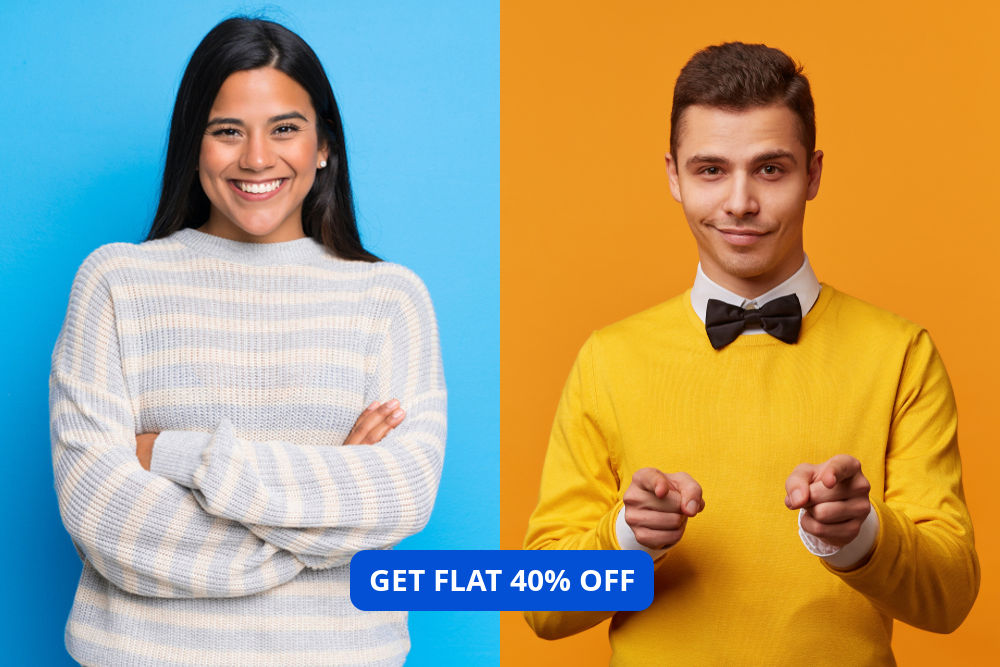
<img src={profilePicture} />Image and text Overlays
Use URL-based parameters to dynamically add watermark and text on images.
- Modify overlay size, position, padding, text font styles, color etc. directly from the URL.
- Chain multiple overlays and other transformations to create an engaging visual experience.

// In the Node.js backend
var dynamicBanner = imagekit.url({
path: "/white-canvas.png",
transformation: [{
height: 667,
width: 1000,
raw: "l-image,i-site_graphics@@girl_in_white_500.jpg,w-500,h-667,fo-face,lx-0,ly-0,l-end",
}, {
raw: "l-image,i-site_graphics@@guy_in_yellow_500.jpg,w-500,h-667,fo-face,lx-500,ly-0,l-end"
}, {
raw: "l-text,i-GET%20FLAT%2040%25%20OFF,co-FFFFFF,bg-0450D5,pa-20,fs-30,lx-350,ly-550,r-16,tg-b,l-end",
}]
});
// Use dynamicBanner on the frontend
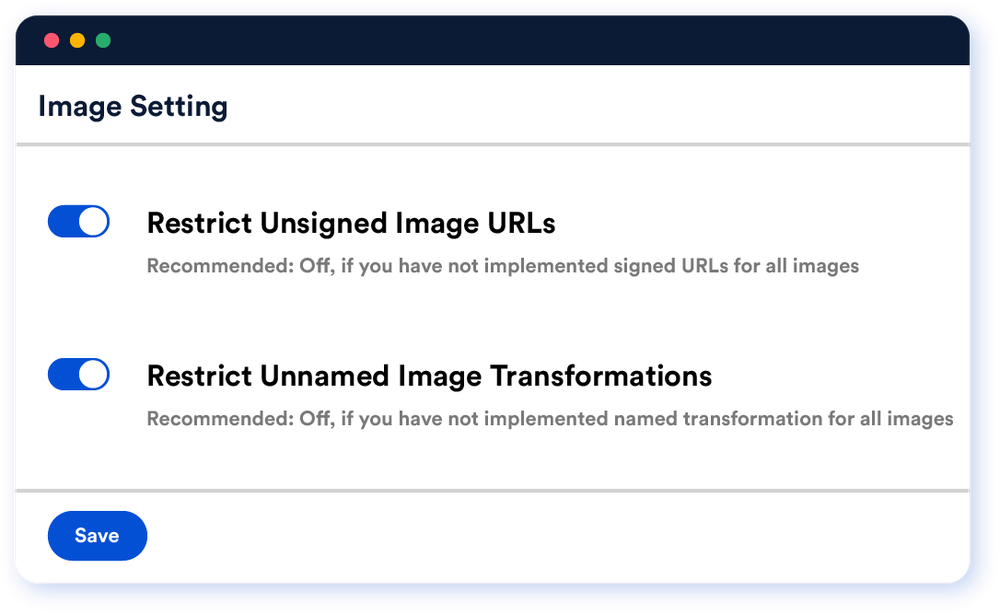
<img src="https://ik.imgkit.net/ikmedia/white-canvas.png?tr=w-1000,h-667:l-image,i-site_graphics/girl_in_white_500.jpg,w-500,h-667,fo-face,lx-0,ly-0,l-end:l-image,i-site_graphics/guy_in_yellow_500.jpg,w-500,h-667,fo-face,lx-500,ly-0,l-end:l-text,i-GET%20FLAT%2040%25%20OFF,bg-0450D5,pa-20,fs-30,co-FFFFFF,tg-b,r-16,lx-350,ly-550,l-end" />Signed URLs with expiry
- Set time-based expiry and prevent third-parties from using random image transformations on your assets.
- Prevent unauthorized users from accessing your original assets and their variants.

// In the Node.js backend
var signedURL = imagekit.url({
path: "/original-image.jpg",
transformation: [{
"height": "300",
"width": "300",
"signed": true
}]
});
// Use signedURL on the frontend
<img src={signedURL} />File upload made easy
The SDK provides a simple interface using the .upload() method to upload files to the ImageKit Media Library.
- Upload, manage, search, and tag resources for efficient digital asset management in the cloud.
- Store optimized image URL from the API response and start using them in your application.
// In the Node.js backend
const fsPromises = require('fs').promises;
const fileBuffer = await fsPromises.readFile('/image.jpg');
var uploadResponse = await imagekit.upload({
file: fileBuffer, // It accepts remote URL, base_64 string or file buffer
fileName: "my_file_name.jpg", // required
tags: ["tag1", "tag2"], // optional
isPrivateFile: false
});
console.log(uploadResponse);