Automate Image and Video Optimization
Deliver every asset in the perfect size, quality, and modern format with automatic optimization, to slash load times and lift Core Web Vitals like LCP and FCP.
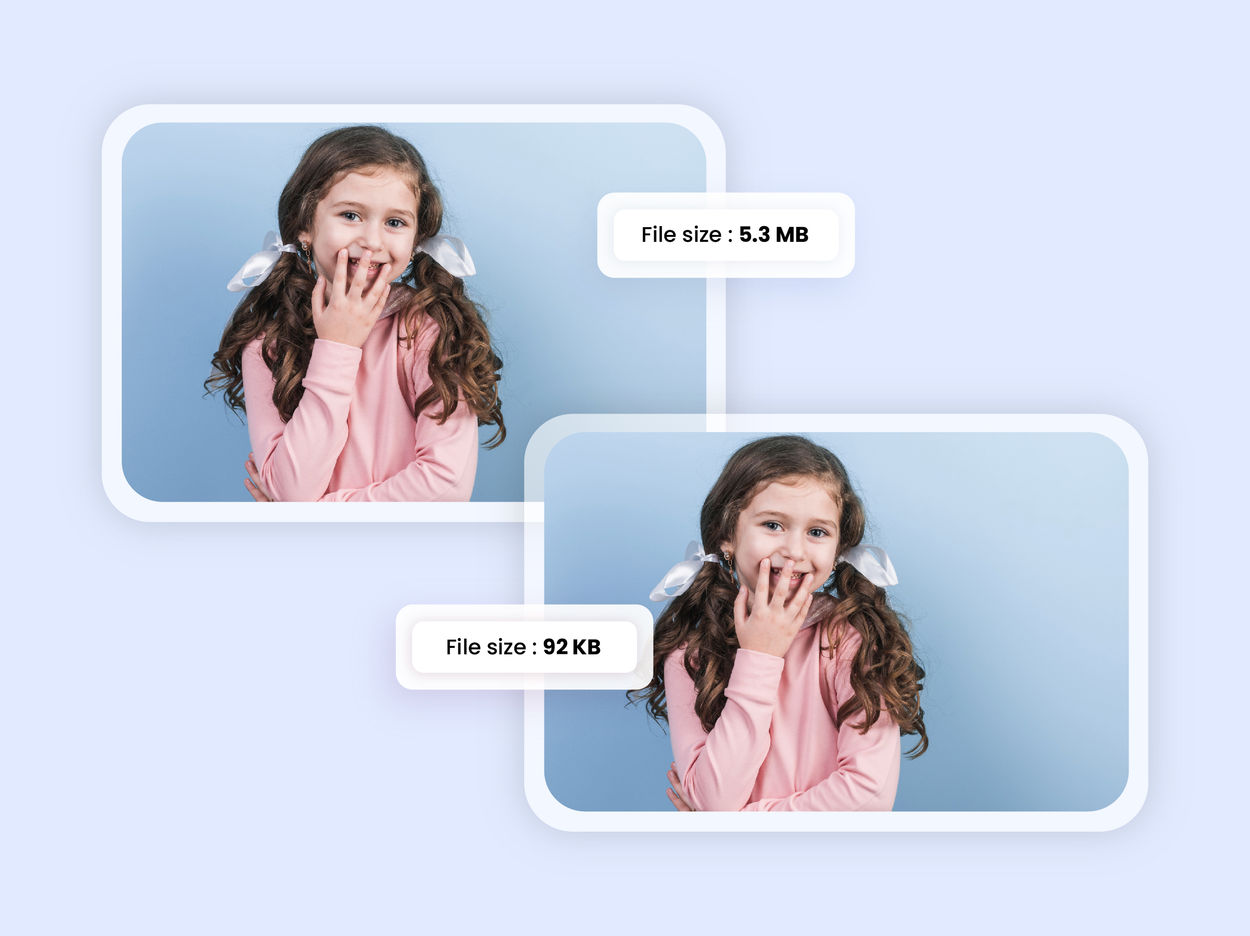
Automatic format conversion and compression
ImageKit analyzes every request in real time. It considers the viewer’s device, browser capabilities, and the source file to deliver the lightest possible variant in modern formats such as AVIF, WebP, MP4 and WebM without changing your URLs.
Automatic compression balances quality and file size for every image and video.
No code changes or complex setup are required. Basic optimization starts as soon as you serve media through ImageKit.

Responsive images made easy
Real-time resizing and cropping via URL parameters make it easy for developers to follow responsive-image best practices. No complex setup required.
Generate srcset breakpoints, or let browsers tell ImageKit what they need through Client Hints (Sec-CH-Width, Sec-CH-DPR). Use one master URL to deliver perfect sizing everywhere.
Convert GIFs to video
Convert large GIF files to video for faster load times and smaller file sizes.

Adaptive bitrate video streaming
Serve HLS and DASH renditions that adapt to each user’s connection in real time, ensuring smooth playback with no buffering.
Skip the multi-step transcoding pipeline; add a URL parameter and start streaming.
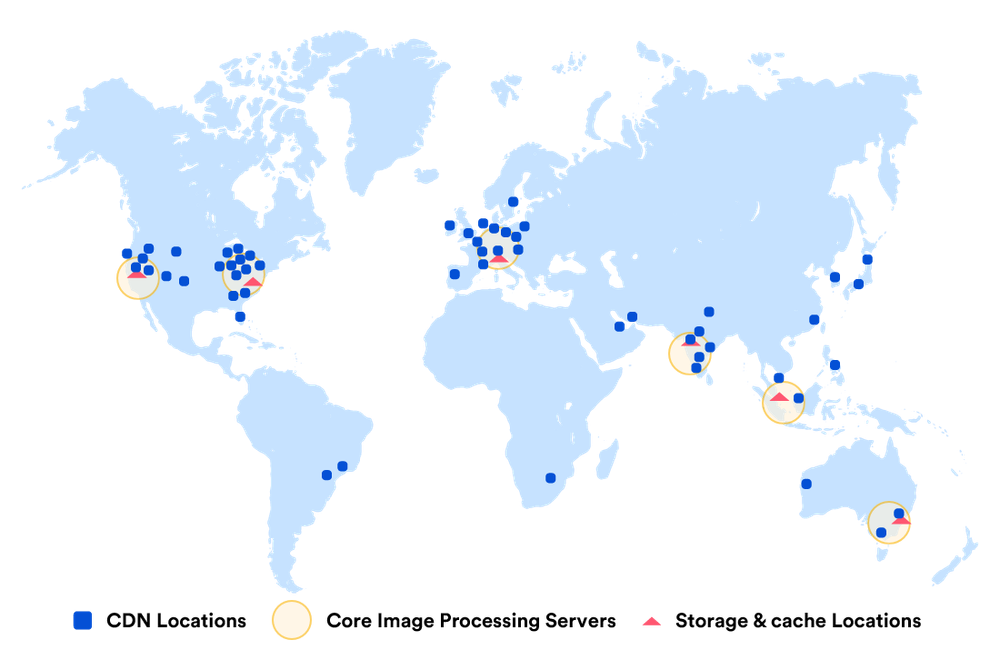
Integrated CDN for fast global delivery
700+ AWS CloudFront points of presence cache your media, and six processing regions keep origin round-trips short.
We guarantee 99.9% uptime and consistently exceed it.

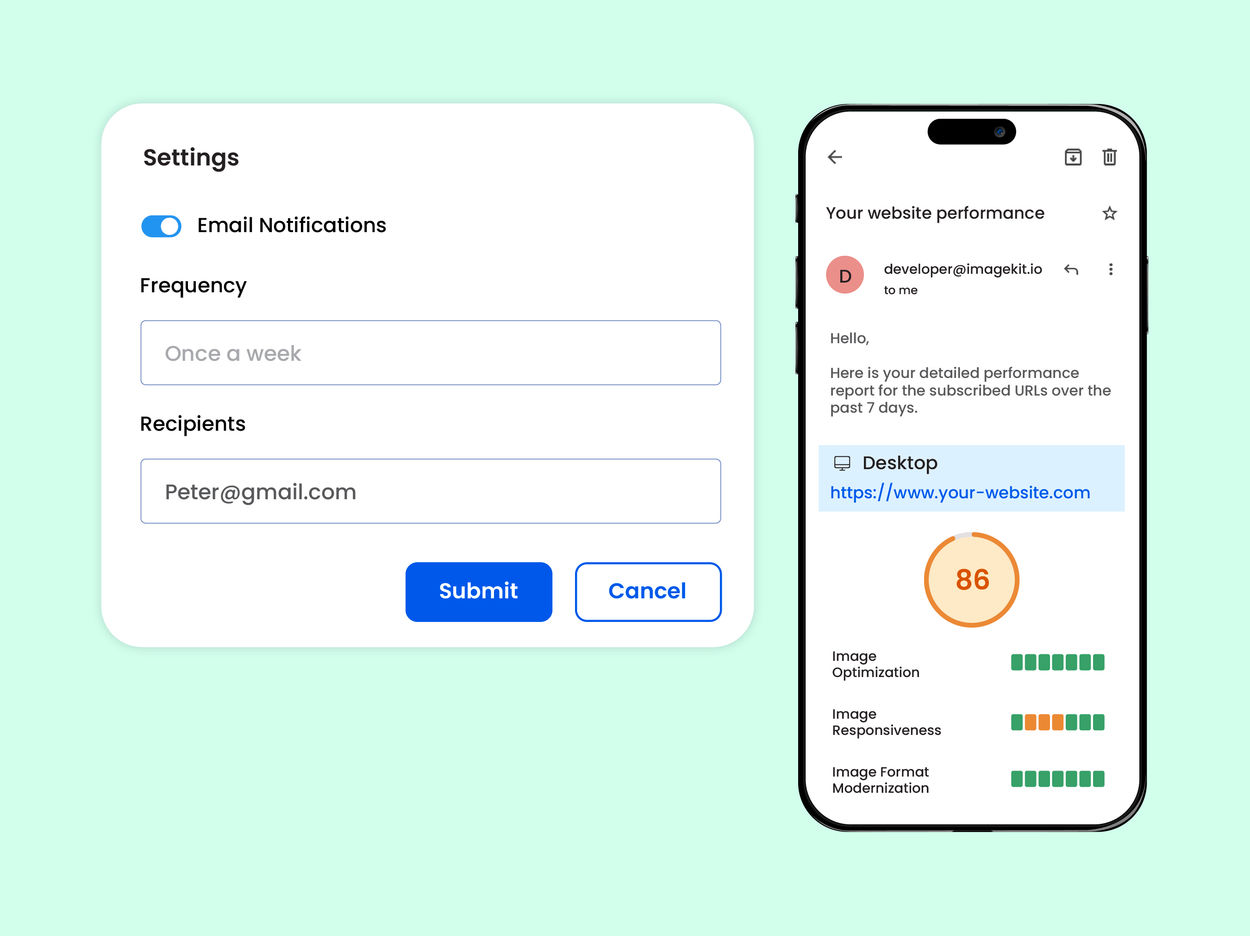
Built-in performance monitoring and alerts
Track Core Web Vitals on key pages, see how images and videos affect load time, and receive weekly email reports with improvement tips.
Historical trends reveal exactly when a design or code change reduced performance so you can roll back quickly.