Stream perfect video everywhere
Adaptive bitrate, real-time transforms, and edge-level security keep your audience watching—while ImageKit handles the heavy lifting.
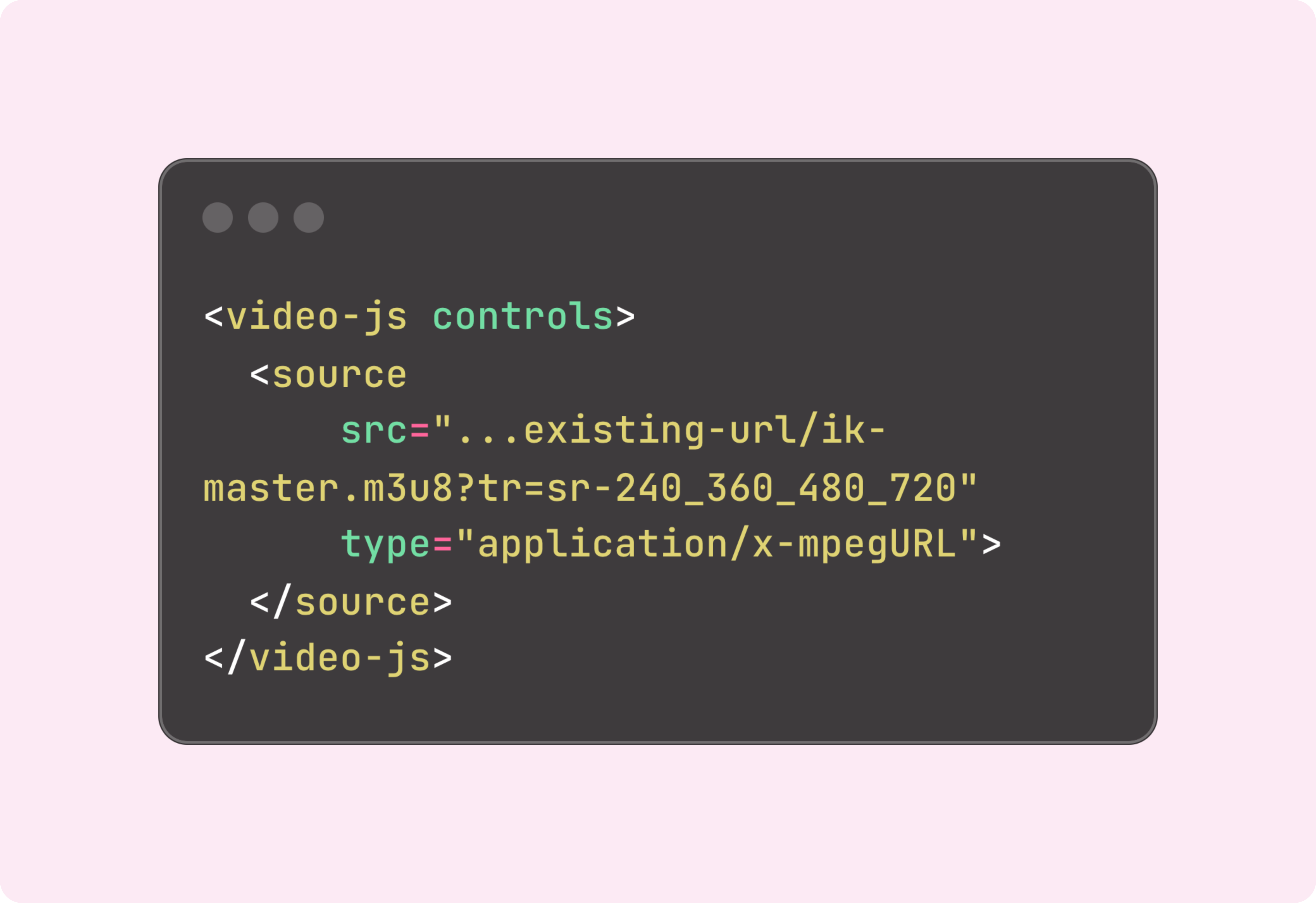
Adaptive bitrate streaming for existing videos
Adaptive bitrate streaming improves playback for users on slow or fluctuating networks. It lets the player seamlessly switch between different quality levels based on real-time network conditions, minimizing buffering and ensuring a smooth experience.
With ImageKit, enabling this is effortless. Just add one parameter to your video URL, and ImageKit delivers an adaptive HLS (.m3u8) or DASH (.mpd) stream. The manifest and renditions are generated on the first request—no pre-encoding, extra storage, or pipeline setup required.

Automatic format conversion & compression
ImageKit intelligently selects the most efficient codec—AV1, VP9, or H.264—based on the viewer’s device capabilities. It also compresses videos to reduce bandwidth usage without compromising visual quality. You can override this behavior globally or per URL.
This allows you to use the HTML5 video tag and enable progressive streaming on existing video URLs.

Resize, crop, and transform in real time
In a traditional workflow, a layout change means re-encoding your entire library to new dimensions—hours of compute, extra storage, and a long backlog.
With ImageKit, you maintain a single master video. Just add parameters like height, width, crop, or overlay in the URL, and the new variant streams instantly—no batch processing or asset duplication needed.
Generate video posters
Create and transform video thumbnails from any frame of your video. Pair with preload=none so only the thumbnail is fetched initially, while the full video streams only after the viewer clicks play.
Create previews
Generate short video previews from your original video by adding transformation parameters to the URL. Ideal for hover previews, video carousels, and enhancing user interaction.
Global video delivery at scale
Videos are streamed through 700+ AWS CloudFront PoPs, ensuring ultra-fast first-frame load times—no matter where your users are.

Secure streaming out of the box
Protect premium content with expiring Signed URLs, restrict unapproved edits via named transformations, and block unwanted traffic using our built-in Web Application Firewall (WAF).