Image API
ImageKit's image API combines generative AI with real-time image transformations and optimizations to help developers create high-quality, performant visual experiences at scale.
Transform
Transform images in real time



ImageKit AI
AI-powered image generation and editing at scale

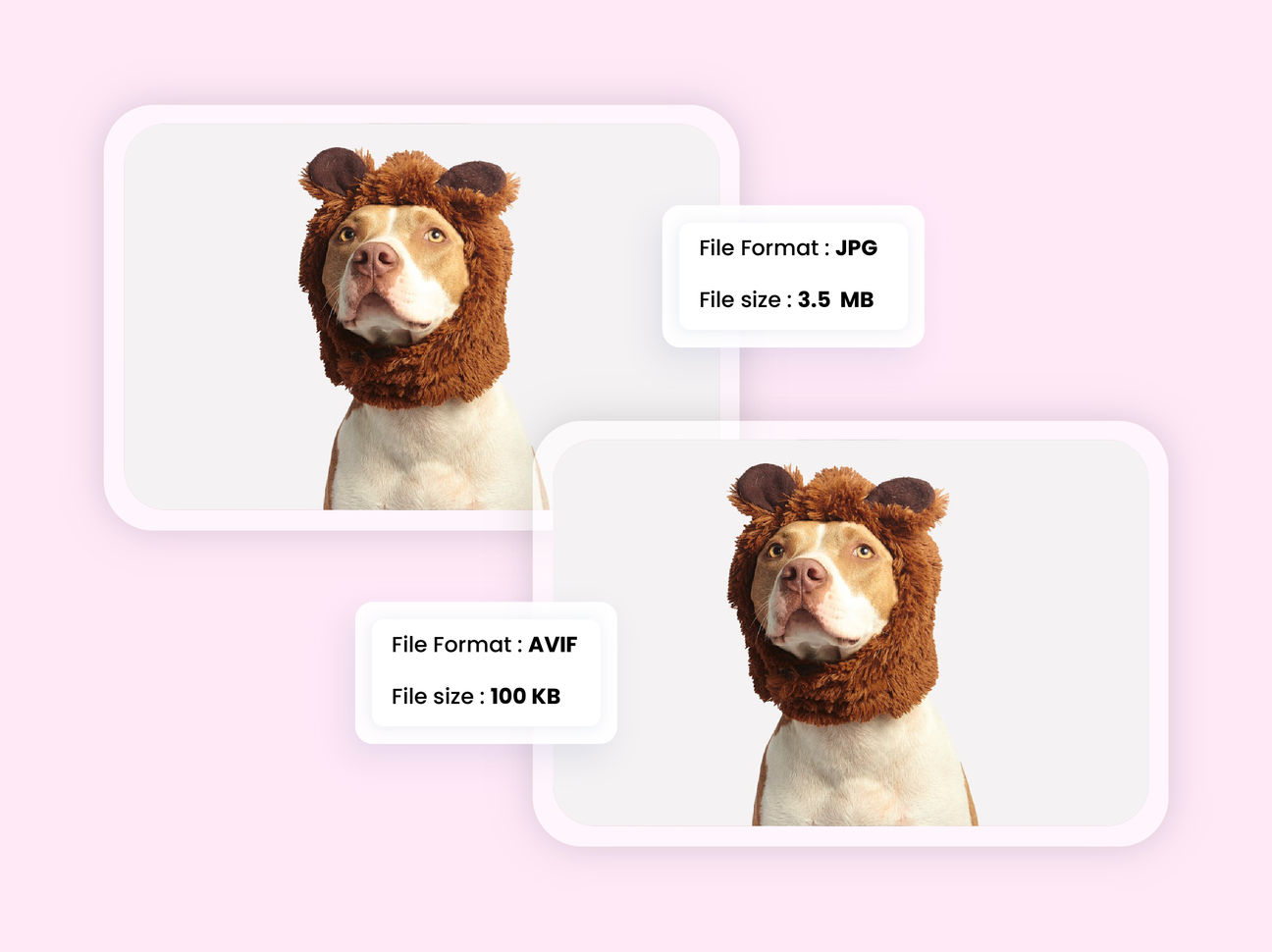
Optimize
High-quality images at the smallest possible size
Focus on building great visual experiences while the image API delivers the right images every time.



Create
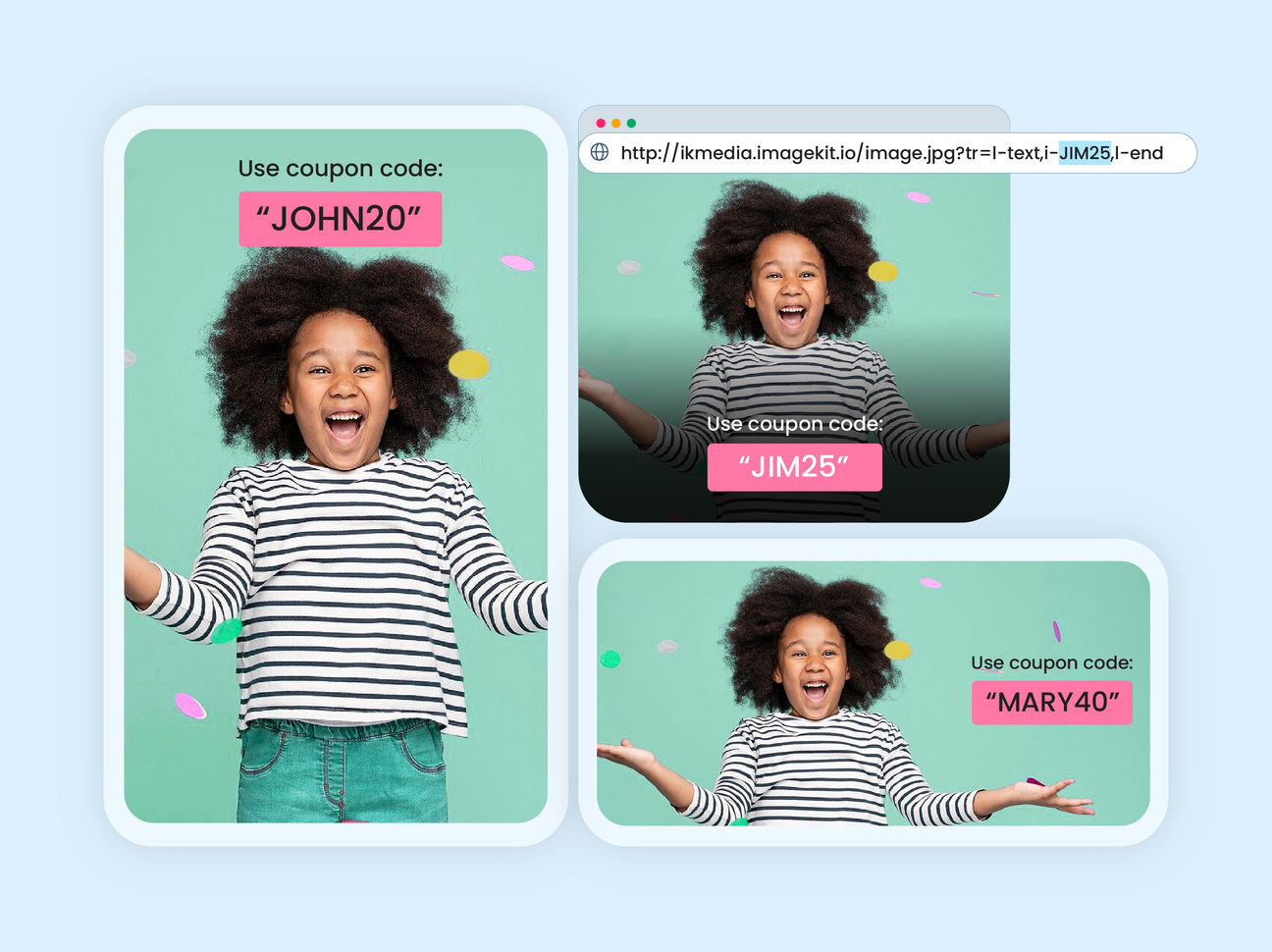
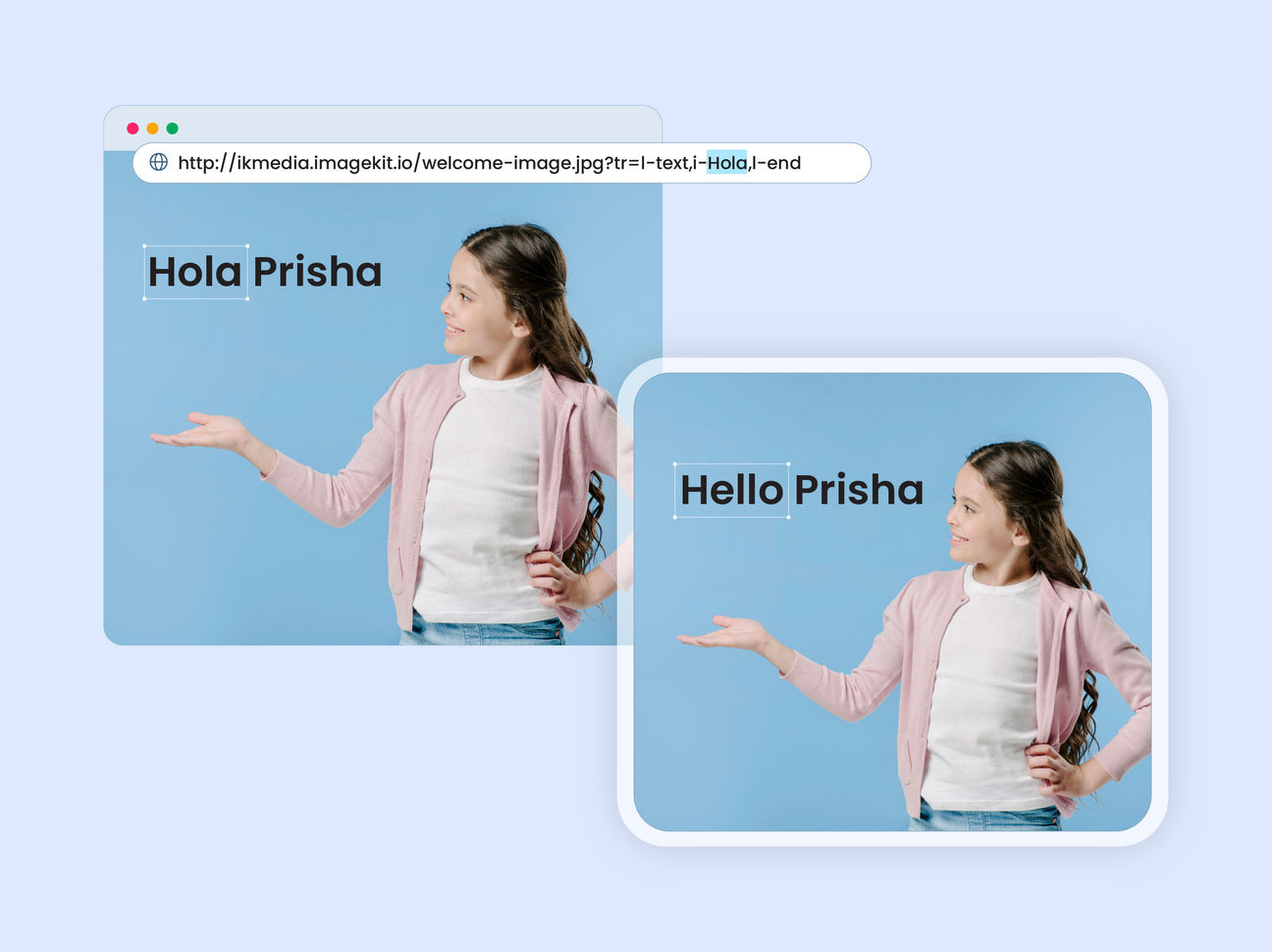
Image and text overlays
Instantly add logos, offers, messages, ratings, and more onto images – customized for each user with ImageKit's real-time, URL-based Layers transformations API.



Fast global delivery of your images
ImageKit's high-performance, reliable media delivery network lets you concentrate on business growth, free from concerns about media file security.
- AWS Cloudfront CDN with 700+ nodes for fast load time globally
- Six processing regions for faster processing and compliance
- 99.9% guaranteed uptime SLA

The same API for transforming videos and images
Our unified URL-based Media Processing API seamlessly caters to both videos and images.
Simplify your development. No complex setups or multiple asynchronous tools required.
Go live in minutes
Don't spend time migrating your media files. ImageKit's Image API works with your existing storage. Alternatively, upload your images in ImageKit's DAM.
Plan your integration
Plan your integration
Connect your storage
Works with any cloud bucket or HTTP server.
Wherever your assets live, ImageKit delivers, transforms, and optimize them in real‑time.
Wherever your assets live, ImageKit delivers, transforms, and optimize them in real‑time.

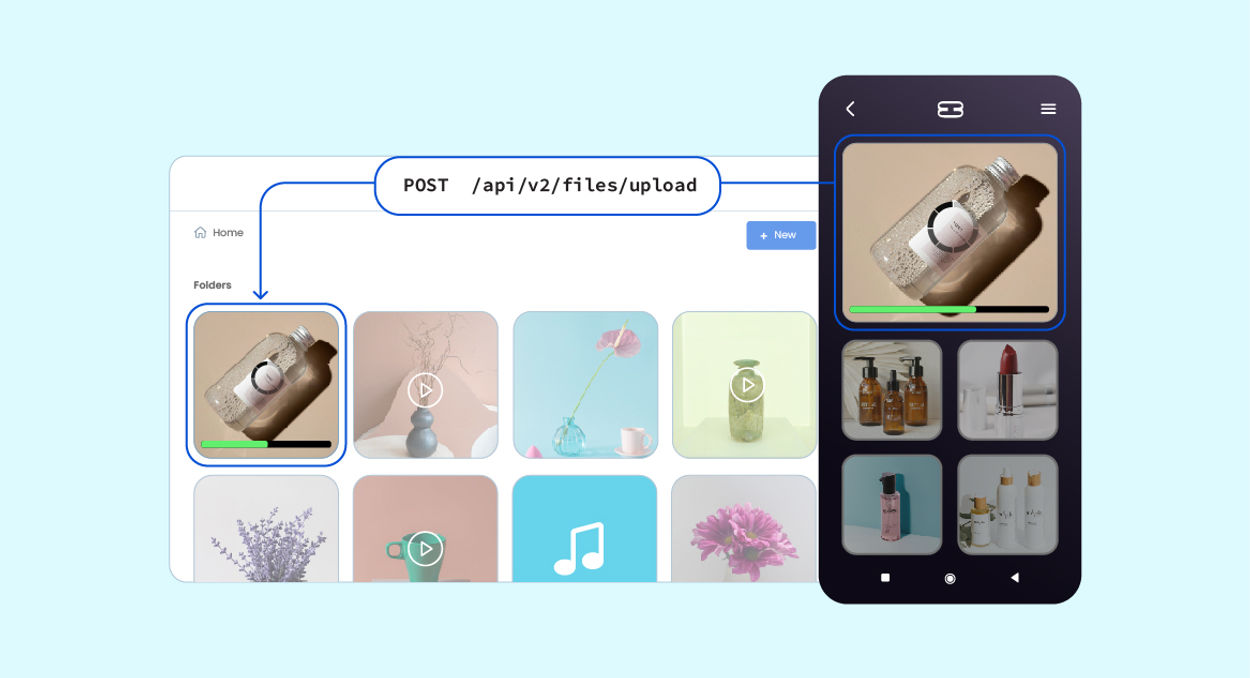
Or, upload to DAM
Use our upload APIs to drop assets into one central DAM, instantly available to every team and app.

Customer stories
Discover how leading brands use ImageKit's Image API.
Developer-first SDKs & plugins
Built with DevEx at our core—clear APIs, rock-solid SDKs, crystal-clean docs, and dev-to-dev support, so you can ship faster with confidence.